The Editor Color Palette allows content editors to style their blocks using the theme’s color scheme.

When a custom color palette is registered in your theme, WordPress will use CSS classes for styling elements rather than hardcode the color in the content.
There are two aspects to setting up your custom color palette:
- Register the color palette options in functions.php
- Add css for each color option in your stylesheet
I’ll also show you how I style the button block to use the color palette.
Registering your colors
In your theme’s functions.php, add support for the custom color palette by specifying the following for each color option:
- Name: visible to user
- Slug: used in CSS class
- Color: used for rendering elements in the Gutenberg block editor
Here’s an example from my Genesis starter theme:
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Blue', 'ea_genesis_child' ),
'slug' => 'blue',
'color' => '#59BACC',
),
array(
'name' => __( 'Green', 'ea_genesis_child' ),
'slug' => 'green',
'color' => '#58AD69',
),
array(
'name' => __( 'Orange', 'ea_genesis_child' ),
'slug' => 'orange',
'color' => '#FFBC49',
),
array(
'name' => __( 'Red', 'ea_genesis_child' ),
'slug' => 'red',
'color' => '#E2574C',
),
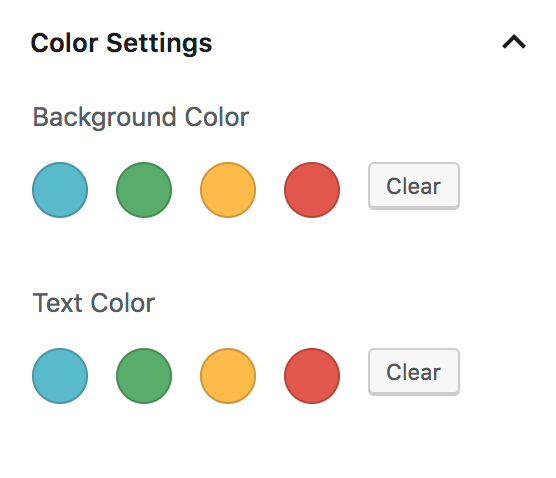
) );After adding that to your theme, you should see the following in the Color Settings panel:

Naming your color options
I’m using the actual color as the slug, which I think is the best approach for individual client sites. A few years from now we may build a new theme that looks totally different, but their color scheme for brand colors will remain unchanged.
An alternative approach is to use generic terms for the colors like primary, secondary, and tertiary. I think this is the best approach for widely distributed themes, like premium themes by StudioPress. When a user changes themes, the actual colors will change to match that theme’s style guide, allowing a seamless transition between themes.
Remove custom color picker
WordPress includes a custom color picker after our theme colors. We can disable color picker and limit them to only our color options with this:
// -- Disable Custom Colors
add_theme_support( 'disable-custom-colors' );
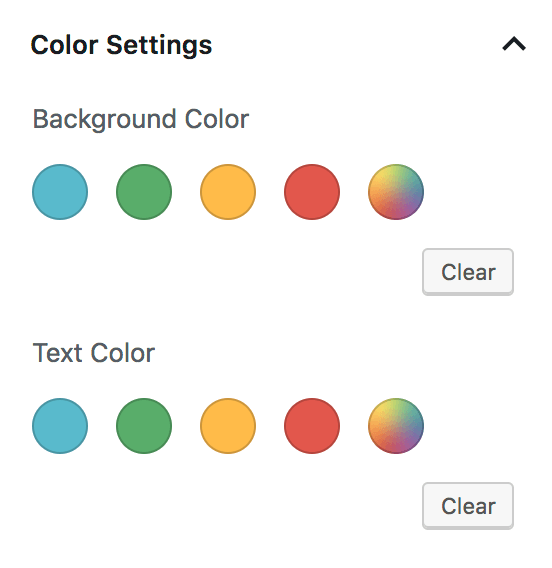
Your Color Settings panel should now match the screenshot at the top of this article.
CSS for your color palette
If you select the blue color as the Background Color for a block, WordPress adds .has-background and .has-blue-background-color to the block.
If you select blue as the Text Color, WordPress sets the classes to .has-text-color and .has-blue-color.
Your theme needs to provide styling for these color classes. Example:
.has-blue-color {
color: #59BACC;
}
.has-blue-background-color {
background-color: #59BACC;
}
.has-green-color {
color: #58AD69;
}
...Using SASS
You can automate this with SASS by defining an array of colors and looping over it.
// Gutenberg color options
// -- see editor-color-palette in functions.php
$colors: (
'blue' : #59BACC,
'green' : #58AD69,
'orange' : #FFBC49,
'red' : #E2574C,
);
@each $name, $color in $colors {
.has-#{$name}-color {
color: $color;
}
.has-#{$name}-background-color {
background-color: $color;
}
}Button Styling
Styling the button block can be difficult given all the styling options available to editors. Hopefully soon we’ll be able to reduce the color options for the button block.
My goals with styling buttons are:
- Make the default button block match all other buttons throughout the site
- Provide appropriate hover styling based on button background color.
- Provide appropriate text color styling if editor hasn’t selected one, based on background color.
- Remove button styles that aren’t applicable.
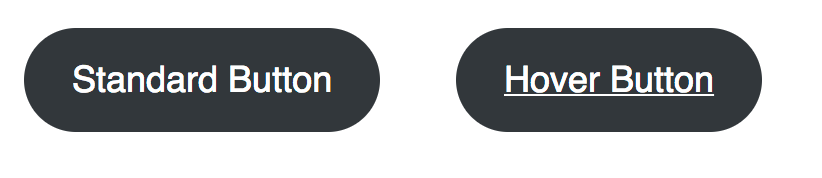
Here’s the default button styling in WordPress:

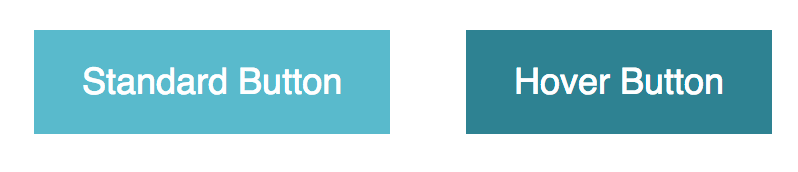
I want all buttons to be square, and the default background to be blue (the first color in my $colors array). On hover, the background should get darker and no underline should appear on the text.

/* Button block
--------------------------------------------- */
.wp-block-button__link {
border-radius: 0;
&:hover {
text-decoration: none;
}
&:not(.has-text-color) {
color: white;
&:hover {
color: white;
}
}
&:not(.has-background) {
$default: nth( nth( $colors, 1 ), 2 ); // first color in $colors array
background-color: $default;
&:hover,
&:focus {
background-color: darken( $default, 20% );
}
}
@each $name, $color in $colors {
&.has-#{$name}-color:hover,
&.has-#{$name}-color:focus {
color: $color;
}
&.has-#{$name}-background-color:hover,
&.has-#{$name}-background-color:focus {
background-color: darken( $color, 20% );
}
}
}Here’s a summary of what’s happening since it can be a bit hard to read the SASS:
- Button should be square, not rounded
- On hover, don’t show an underline
- If the button doesn’t have a text color selected, set the default and hover text color to white.
- If the button doesn’t have a background color selected, use the first color listed in the
$colorsarray shown above, and set the hover background to be 20% darker. - For each color in our color palette:
- If the button has this text color, ensure the hover state also has this text color
- If the button has this background color, set the hover state to 20% darker.
This is just a starting point. You can tweak it as needed to match your style guide. For instance, if the blue button should have a green background color on hover, you could add:
.wp-block-button__link:not(.has-background):hover,
.wp-block-button__link.has-blue-background-color:hover {
background-color: $green;
}Define alternate hover color
In the SASS snippet above, we’re setting the button background color to 20% darker on hover: background-color: darken( $color, 20% ); . But often our designs call for a specific color to be used on hover.
I create two SASS arrays:
- The
$colorsone shown above, that maps the color name to its hex value. - A
$color_hoverarray, which maps the color name to the hover color hex value.
// Gutenberg color options
// -- see editor-color-palette in functions.php
$colors: (
'blue' : #59BACC,
'green' : #58AD69,
'orange' : #FFBC49,
'red' : #E2574C,
);
$color_hover: (
'blue' : #226370,
'green' : #2a5733,
'orange' : #a36700,
'red' : #811d15,
);
@each $name, $color in $colors {
.has-#{$name}-background-color:hover {
background-color: map_get( $color_hover, $name );
}
}Remove Button Block Styles
The button block includes three “Block Styles” – Rounded, Outline, and Squared. You can switch between by clicking the “Change Block Type” button in the top left corner.
On most of the sites we build, we don’t want different button styles like this. The style guide calls for buttons to be square or rounded – not a mix of both.
You can unregister these block styles using JavaScript:
editor.js
wp.domReady( () => {
wp.blocks.unregisterBlockStyle( 'core/button', 'default' );
wp.blocks.unregisterBlockStyle( 'core/button', 'outline' );
wp.blocks.unregisterBlockStyle( 'core/button', 'squared' );
} );functions.php
/**
* Gutenberg scripts and styles
* @link https://www.billerickson.net/wordpress-color-palette-button-styling-gutenberg
*/
function be_gutenberg_scripts() {
wp_enqueue_script( 'be-editor', get_stylesheet_directory_uri() . '/assets/js/editor.js', array( 'wp-blocks', 'wp-dom' ), filemtime( get_stylesheet_directory() . '/assets/js/editor.js' ), true );
}
add_action( 'enqueue_block_editor_assets', 'be_gutenberg_scripts' );For more information see Block Styles in Gutenberg.
Remove gradient options
WordPress 5.3 added gradient options to the color panel for blocks. You can disable them with the following code in functions.php:
// -- Disable Gradients
add_theme_support( 'disable-custom-gradients' );
add_theme_support( 'editor-gradient-presets', array() );Share your tips
How have you been using the color palette in your theme? Any tips or tricks on styling different blocks? Please share them in the comments below.
Greg says
What should be really nice is to have a way to use custom classes matching Frontend Framework says simple add ‘btn btn-primary’ in additional CSS classes, but these classes are added to th button wrapper and not button itself
Bill Erickson says
I’ve found it simpler to style the button block as I want, then use `.wp-block-button__link` anywhere else in the theme I want to display a button.
Dauna Kraag says
Hi Bill,
No need to say how much worth full has been your explanation. Thank you so much! I wonder… unregister, register and add colors has been fine but can we have like the button looking like it should in the block? Now it shows like a black button and I would like to have it as it is in the color I defined as default. Client can only see the result on the preview page or after publishing.
Bill Erickson says
That sounds like a styling issue on your end. While in the Gutenberg block editor, right click on the button and “Inspect Element” to see where the unexpected CSS is coming from.
Make sure you are including your styles in Gutenberg editor and frontend: https://www.billerickson.net/building-a-gutenberg-website/#editor-styles
Daniel John says
Can someone help
I really want to make the button width to be 100%.
How can I make that happen?
Thank you.
Bill Erickson says
I like to add a “Full Width” button style. First I unregister the default button styles, then register my own “Default” and “Full Width” style. Finally, I add CSS for the full width style.
JAIME DE GREIFF says
Great article. Bill.
I have a question
Can I call
“add_action( ‘after_setup_theme’, ‘ea_setup’ );”
From a custom plugin
Bill Erickson says
Yes, you can use the `after_setup_theme` hook inside a custom plugin.
Jeremy Carlson says
I was looking forward to implementing this particular issue, but *border-radius is no longer a style*. I can understand the desire to implement options, but the new panel controls are baked into the Button block, allow for fine-grained control of border-radius, and we have no way to remove it. No CSS hook on the panel, nothin’.
Sigh.
It looks like fixing issues like this is part of the roadmap:
https://github.com/WordPress/gutenberg/issues/15450
But that might be a while. Anyway, thanks for your posts. They have really been helpful!
Jessica Camerata says
Great tips! Is there a way to use one of my headings instead of the default text for Gutenberg Buttons?
Bill Erickson says
I’m not aware of a way to customize the default text.
Darius Beaumont says
Does anyone know how to adjust the SIZE of these buttons. These tips were very useful. But one of the big drawbacks of gutenburg buttons is that they come in one size only. If it was possible to make them 75% smaller with an option or CSS it would help them look great on my site.
Any tips are welcome.
Bill Erickson says
I typically use Block Styles for that. We’ll often register a Large or Small button style.
Inigo says
Thanks for this very informative post! Is there a way to disable other color related elements – gradients as well as opacity? For example, in the Cover Image Block in the overlay settings, would like to remove both of these options.
Thanks!
Bill Erickson says
You can disable gradients using:
Thanks for pointing it out. I just updated the post to include this.
Anoop says
Hi Bill
Thank you for your great tips . Are you getting the respective previews of custom buttons ? I am getting the same ” green background ” ones even if i have custom styles .
Bill Erickson says
No, the previews don’t work for me either ( https://a.cl.ly/E0unOzPm )
Ann Ezzell says
I just found this and can’t express how happy this has made my anal-retentive self.
“No, you can’t make that purple. The colors you see are the colors you get!”
“Yes, those are the brand colors. Suck it up.”
Thanks! Off to find what other invaluable info you have posted…