
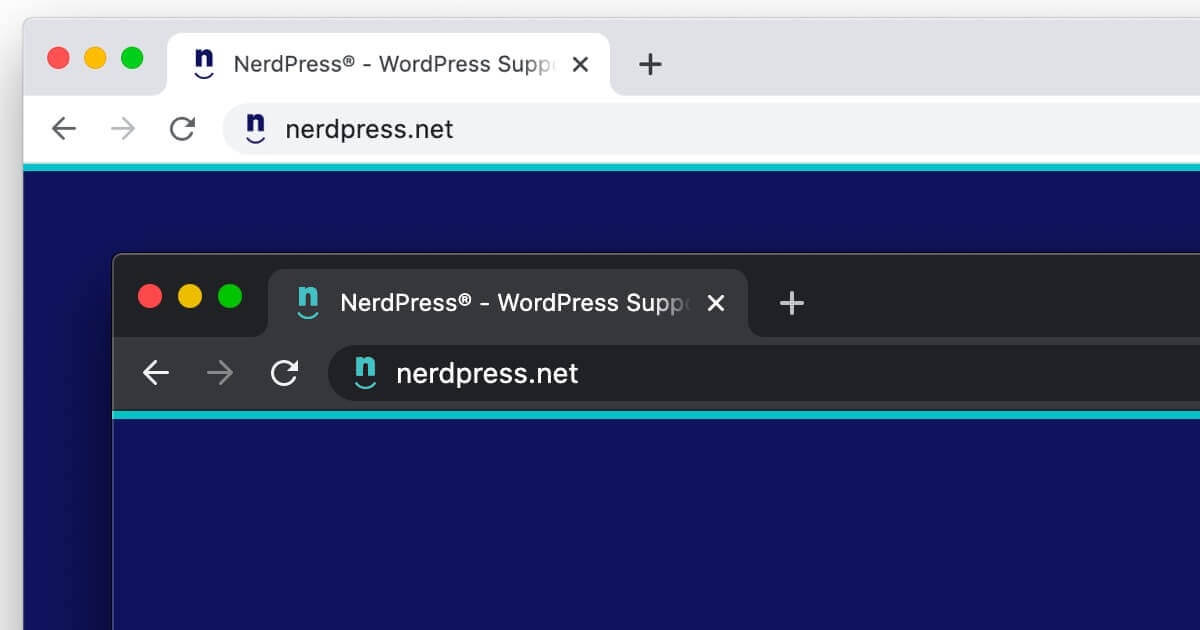
When you upload a favicon image in the WordPress customizer, it provides a helpful preview to see how your favicon will appear in browsers using light or dark mode.

When the favicon color doesn’t work well with dark mode, a common fix is to replace the transparent PNG with a JPG that has a white background, but then you end up with a white square in dark mode.
Alternatively, you can use an SVG for the favicon and modify the favicon styling based on the color scheme.
You can see this in use in the recent NerdPress redesign we just launched.
Create SVG favicon
Create a square SVG with your desired icon. It will look something like this:
<svg xmlns="http://www.w3.org/2000/svg" width="512" height="512" viewBox="0 0 512 512">
<path fill="#0F145B" d="......" />
</svg>Remove any styling from the shapes in the SVG (so the fill and stroke attributes) and add those styles with inline CSS.
You can use @media ( prefers-color-scheme: dark ) to style the dark mode version differently. Here’s what my SVG now looks like:
<svg xmlns="http://www.w3.org/2000/svg" width="512" height="512" viewBox="0 0 512 512">
<style>
path {
fill: #0F145B;
}
@media ( prefers-color-scheme: dark ) {
path {
fill: #43C1C5;
}
}
</style>
<path d="....." />
</svg>Add SVG favicon to your theme
I added my favicon.svg to my theme’s /assets/images/ directory, but you can add it anywhere in your theme.
Add the following code to your theme’s functions.php file to include the SVG favicon.
/**
* SVG Favicon
*/
function be_svg_favicon() {
echo '<link rel="icon" href="' . esc_url( get_stylesheet_directory_uri() . '/assets/images/favicon.svg' ) . '" type="image/svg+xml">';
}
add_action( 'wp_head', 'be_svg_favicon', 100 );It seems that the SVG favicon is prioritized over the WP generated one regardless of whether it appears before or after it in the page markup, but I have the priority set to 100 so it will appear after, just in case.
Even with this approach, you should upload a JPG version of the favicon in the WordPress customizer. There are still many browsers that don’t support SVG favicons so you’ll want a fallback.
Carrie Dils says
Very cool – thanks Bill!
Lomic says
Hi, that’s a cool trick but I don’t get it to work with an icon that as 2 paths.
How should I style both paths ?
I tried with path796 { rules…} path 800 {rules}
I tried with #pathXXX because it looks a lot like IDs in CSS, while in your example it seems that you style the “path” element.
But it does no seem to work either (yet my svg icon is loaded as a favicon and I see the light version of it)
I could do a one path/one color version but I would like to keep both colors.
So if there is a way…
Thanks !
Bill Erickson says
You could add a class to the path, like
<path class="path1">then style it with.path1 { color: blue; }Lomic says
Oh I see ! I will try that, thanks !
Andriy says
Interesting tip, thanks. I’ve never even thought about changing favicons in dark mode 🙂
siloe.dev says
Is it still working ? I tried the same technique but doesn’t work, and I checked on https://www.nerdpress.net/ and i see only the dark favicon even on the dark mode !
I’m on Google Chrome with darkmode 🙂
Bill Erickson says
Yeah it doesn’t look like it works anymore 🙁
Jan says
I implemented the same for my website, but currently, it’s rather not a good idea. Browsers like Safari and Chrome change tab color based on different criteria. For example, Chrome changes colors for different user profiles while Safari takes the value defined in “. The other issue is. When the system scheme changes, no browser refreshes the favicon automatically. You need to refresh it yourself to see the effect.
TLDR; still it’s better to set a universal color for the favicon that works for the biggest number of contexts.