Every block type in the WordPress editor can have multiple style options. Some block types already have style options like buttons and quotes.
I’ll show you how to add and remove style options from blocks.
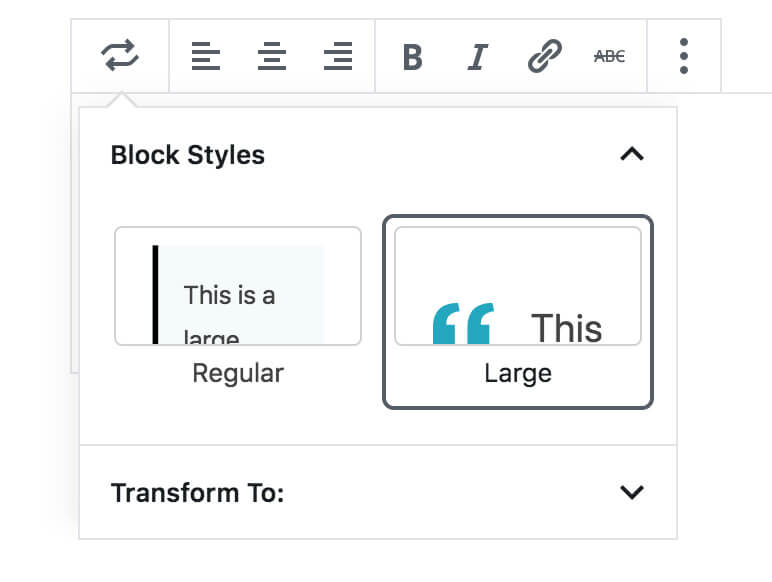
Block styles let writers easily change the look of a block without any code. When editing a block with available styles, click the “Transform” icon in the top left to change styles.
Here are the style options available in my theme for the quote block:

This is a standard blockquote.
Citation
This is a large quote. It has a CSS class of “is-style-large”
Citation
They are technically just CSS classes added to the block. By using the Block Styles UI for previewing and selecting different styles, your clients won’t need to remember specific class names.
You can add block styles to any block type in Gutenberg: core blocks and custom blocks from plugins. See my note at the bottom on finding the block name so you can attach your custom styles to it.
Adding a script to the editor
We’ll need to create a JavaScript file in your theme or plugin and load it in the block editor. You can use the enqueue_block_editor_assets hook to load assets into the block editor. It works the same as using wp_enqueue_scripts to load assets into the frontend of the site.
Create an empty editor.js file in the directory /your-theme/assets/js/. Then add the following to your theme’s functions.php file:
/**
* Gutenberg scripts and styles
* @link https://www.billerickson.net/block-styles-in-gutenberg/
*/
function be_gutenberg_scripts() {
wp_enqueue_script(
'be-editor',
get_stylesheet_directory_uri() . '/assets/js/editor.js',
array( 'wp-blocks', 'wp-dom' ),
filemtime( get_stylesheet_directory() . '/assets/js/editor.js' ),
true
);
}
add_action( 'enqueue_block_editor_assets', 'be_gutenberg_scripts' );Adding Block Styles
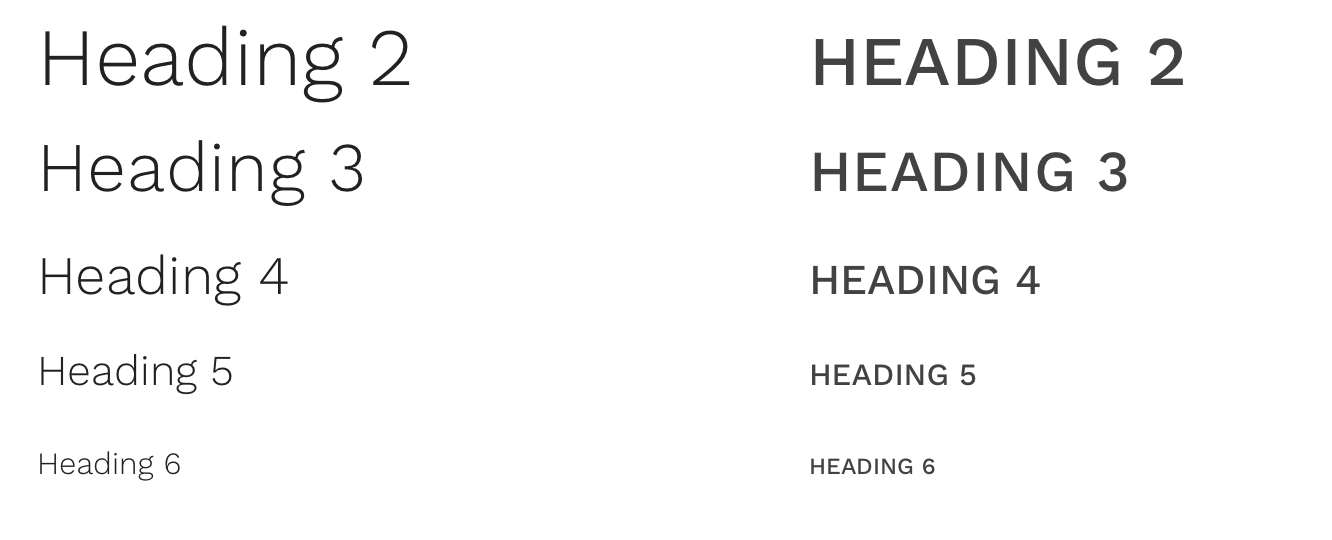
I’m working on a website with two styles of headings.

In my editor.js file I’m adding “Default” and “Alternate” style options:
wp.domReady( () => {
wp.blocks.registerBlockStyle( 'core/heading', [
{
name: 'default',
label: 'Default',
isDefault: true,
},
{
name: 'alt',
label: 'Alternate',
}
]);
} );
When a style is selected, a class of .is-style-{name} is applied to the block. So in my stylesheet, the h2 { } has my default styling and h2.is-style-alt { } has my alternate style.
Why register a default style?
The block style selector lets you select which style you want applied, but does not let you unselect one after you’ve picked a style. If you register just one style and then select it for a block, there’s no way to unselect that block style option and return back to the default styling.
I register an extra style option called “Default” or “Regular”, but don’t add any specific styles for that style option. When a user selects the “Default” style for an h2, it uses the h2 {} styling rather than a more specific h2.is-style-default{ }.
If you add isDefault: true then this style will be marked active on blocks that don’t already have a style specified.
Removing block styles
When styling buttons in the Gutenberg block editor, I usually don’t want the style options that come standard with WordPress: rounded, square, and outline.
You can use unregisterBlockStyle to remove existing block styles from a block. Add the following to the editor.js file described above:
wp.domReady( () => {
wp.blocks.unregisterBlockStyle(
'core/button',
[ 'default', 'outline', 'squared', 'fill' ]
);
} );I’ll often remove the defaults and then load my own button style options:
wp.domReady( () => {
wp.blocks.unregisterBlockStyle(
'core/button',
[ 'default', 'outline', 'squared', 'fill' ]
);
wp.blocks.registerBlockStyle(
'core/button',
[
{
name: 'default',
label: 'Default',
isDefault: true,
},
{
name: 'full',
label: 'Full Width',
}
]
);
} );
You can also remove blocks entirely from the editor.
List of block names
You need to know the full block name in order to attach or remove styles from it. Here’s a list of all the core blocks as of WordPress 5.4 (excluding all the embed ones):
- core/archives
- core/audio
- core/button
- core/buttons
- core/calendar
- core/categories
- core/classic
- core/code
- core/column
- core/columns
- core/cover
- core/file
- core/latest-comments
- core/latest-posts
- core/legacy-widget
- core/gallery
- core/group
- core/heading
- core/html
- core/image
- core/list
- core/media-text
- core/more
- core/navigation
- core/navigation-link
- core/nextpage
- core/paragraph
- core/preformatted
- core/pullquote
- core/quote
- core/rss
- core/search
- core/separator
- core/shortcode
- core/social-link
- core/social-links
- core/spacer
- core/subhead
- core/table
- core/tag-cloud
- core/text-columns
- core/verse
- core/video
- core/widget-area
Finding a block’s name
A simple way to find the block name is to insert the block in a page and then print out an escaped version of post_content to see what’s stored.
I’m using ea_pp() below (code here) but you could also use print_r().
/**
* Display Post Blocks
*
*/
function ea_display_post_blocks() {
global $post;
ea_pp( esc_html( $post->post_content ) );
}
add_action( 'wp_footer', 'ea_display_post_blocks' );
Rocheli E says
I want to add an automatic class for all paragraph blocks: core/paragraph, how can this be done?
I see the idea to add choices of styling. I just want the added class to be automatic
Bill Erickson says
No, I am not aware of a way to add a class to every paragraph. But why would you do this? Why not style the standard paragraph like that.
Regh says
Haven’t tested this yet, i was wandering if we could set block style the same way on custom ACF blocks too ?
Bill Erickson says
Yes, I think you should be able to. The block name will be
acf/your_block_name.Douglas Milnes says
Thanks, Bill. This is just what I’ve been searching for. Now I’ll have to do it properly and undo the bodges I’ve put in 😉
Mario says
I added this to a parent theme and it works flawlessly, however I then created a child theme and this is returning errors in the editor.
Bill Erickson says
What error are you seeing?
Jharrow says
Hi Bill,
Thank you for this useful post !
Thanks to it I’ve created style for responsive spacers and it works like a charm on the front-end. I have 2 questions about it :
1 – Since I’ve create 3 styles of spacers I consider removing the option of manually set pixel-based spacers. Do you think it’s possible?
2 – Into the editor itself, when I select one of the style, the spacer still remains visually unmodified and no specific class is added, even if the css style is loaded into a main-editor.css file
What do you think?
Thank by advance.
Bill Erickson says
I don’t think there’s a way to disable the pixel selection on the spacer. What I typically do is unregister the spacer block altogether and use the separator as our spacer. We’ll have a “Spacer” style of separator that has no line and is the height we typically want our spacer.
Jharrow says
Hi Bill,
Using separator as spacer is a very interesting way to achieve it.
Thanks a lot for all your sharings.
Johannes says
Hi Bill –
Seems Gutenberg has introduced a default style and the possibility to choose your personal default style for all following blocks.
So right now, it’s only neccessary to register your custom block style – and done 😉
Best from Salzburg, Austria!
Emmanuel Ang says
Hi Bill, thanks for this. If you’re on Genesis Framework, where should I put the editor.js? Thank you!
Bill Erickson says
You can place it anywhere in your child theme. Personally I put it in /assets/js/editor.js. Here’s the editor.js file in my Genesis child theme.
Brandon says
Good stuff. The only trouble I see is within the Gutenberg post editor, the css styles that work on the front end are not displayed within the editor. So using pullquote makes extremely large text in the editor which is distracting. Is there a separate step to add styles to the editor?
Bill Erickson says
Yes, you should be adding editor styles.