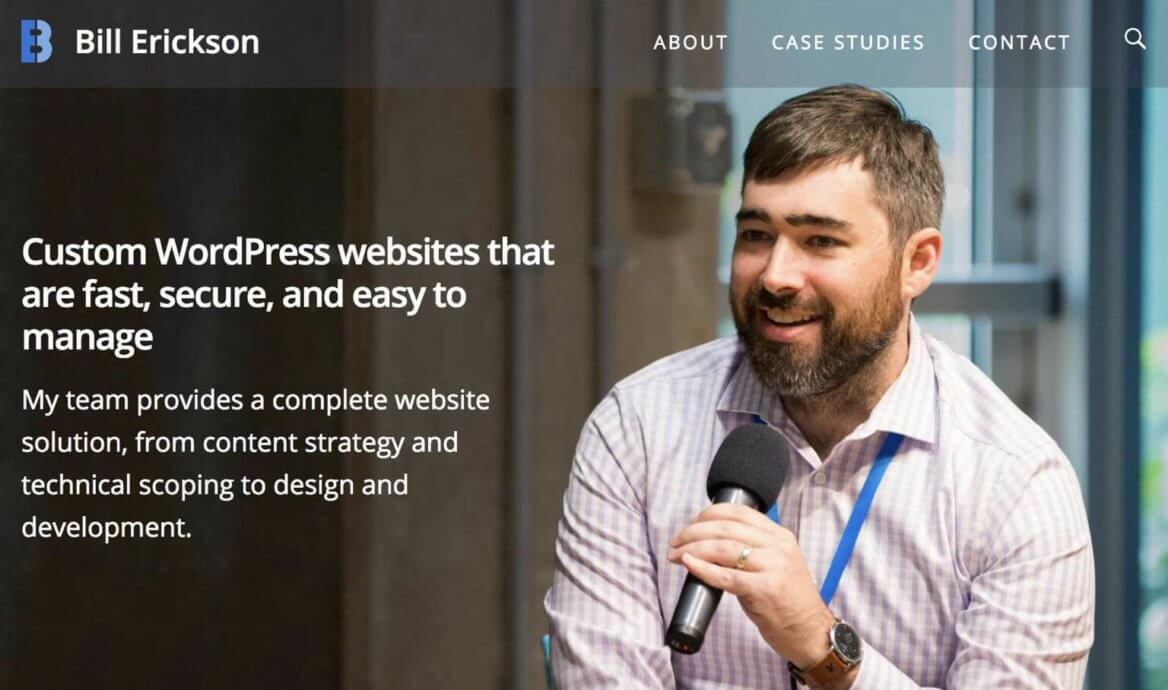
I’m excited to finally share a (much needed) update to my website!

A lot has changed in the three years since the last redesign. Back then I was still a solo developer, recommending a few designers but often working with client-provided designs.
I had just begun recommending Duane Smith to my clients for design. A year later, he’s my design partner and I’m only building sites he designs. A short time after that Erin Ortiz joined us to lead discovery on our projects.
This website refresh emphasizes how we work together as a team, and provides much more information for clients. I also had the opportunity to experiment with some fun new features, including:
- An internal favoriting tool for posts and code snippets (see the 👍 at the bottom). Check out the Code Snippets page after you’ve favorited a few.
- Use of SVGs for icons instead of an icon font. This provides more styling flexibility (hover over my logo), and better performance.
- Expanded case studies. Rather than small thumbnails in each section, I’m displaying big, beautiful screenshots. The “browser” window is SVG based, not part of the image, and I’m using smart cropping for thumbnails.
- Modular pages generate clean markup (no divs/classes purely for styling) in the post_content field for searching and future compatibility. I’ve built client sites this way for more than a year but hadn’t updated my site. A blog post with more technical details is coming soon.
- My first chance to use the REST API. I migrated blog comments received over the past few weeks while I finalized the content of the site on a separate install.
Let me know what you think! Also, while you’re here, consider subscribing to the email list below to receive new blog posts.
Ratan Mia says
Your website now looking more fresh. The Code Snippets Archive is now easily accessible. Thanks, Sir.
Bill Erickson says
Thanks, I’m glad you like it.
Daniel Bachhuber says
Looks great — nice work! I think the homepage showcases your process and offering quite well.
Bill Erickson says
Thanks, I appreciate it!
Olamide says
Just came to check for any update and I absolutely love this new look.
Ivan says
Looking great!. Nice work.
It may be interesting and helpful if you share what plugins you are using.
Also what did you use to build the mobile menu. It looks nice.
As always, thanks for sharing.
Bill Erickson says
Akismet, BE Like Content, Contribution Info Shortcode, Core Functionality, EA Share Count, GistPress, Google Analytics, Old Post Notification, Shortcode UI, Simple URLs, WPForms, Yoast SEO
The mobile menu is built using Sidr.
Chavi Rokach says
Bill- I love your site redo- design and content. Really straight-forward and informative about your process and team, etc. Thanks for all your help and inspiration!
Jorge says
Hi Bill,
Congratulations, your website now it’s much better with great design and excellent content to learn more about WP and Genesis, a great contribution. I wonder if it is possible to know a little more about the development of your new website, I’m not sure if you use Genesis or other frameworks, also on these sites (solutionsiq.com, pritzkerlaw.com, boutiquejapan.com), So I would like to know if you use Genesis, Bootstrap and ACF together or what would be your recommendation to use Bootstrap or ACF with Genesis or without Genesis?
Thanks,
Bill Erickson says
About 75% of the sites I build nowadays are custom themes, not Genesis child themes. I have a fork of underscores that includes Theme Hook Alliance so I have hooks similar to Genesis, and the classes on elements are pretty close to Genesis so my SASS works with either theme.
I’m using Carbon Fields for custom fields right now – it has the advanced features and great metabox UI of ACF, but with code-based registration that’s even cleaner than CMB2 (example).
Hans says
Hi Bill,
Although I loved the previous design too, this design looks to me more modern and fresh. I love it!
Am I right in thinking that this theme is no longer a child of genesis, but a custom main theme on it’s own? Just curious off course. I like the “simplicity” of the design, functional with lots of space and large thumbs.
You opted for a No-sidebars design in which some typical sidebar navigation elements like tag clouds or categories are omitted. Quite suited for mobiles display off course, and looking at my own websites that’s the majority of visitors these days, but I’m wondering: Have you notice any effect on visitors using search more often, or in the number of pages per visit compared to using sidebars with additional navigation links?
Thanks again for sharing your top-quality work and your thoughts in this way. I like to read them and learn some.
Greetings, Hans
Bill Erickson says
Thanks for the kind words.
Yes, this is a standalone theme rather than a Genesis child theme. I build about half non-Genesis sites nowadays, so figured this was a good opportunity to build a non-Genesis version of my site as well.
My last site was full width on the pages and only had a sidebar for the blog, so the change isn’t that drastic. The sidebar didn’t add too much value, and most of the widgets (ex: recent posts, recent code snippets) are now found at the bottom of the post.
The mobile first design ensures that the content organization – which items appear on the page, and in which order – is the same across mobile, tablet, and desktop.
Site searching has increased, but I think that has more to do with the prominent inclusion of search in the header than dropping the sidebar from the blog (I could be wrong though!).