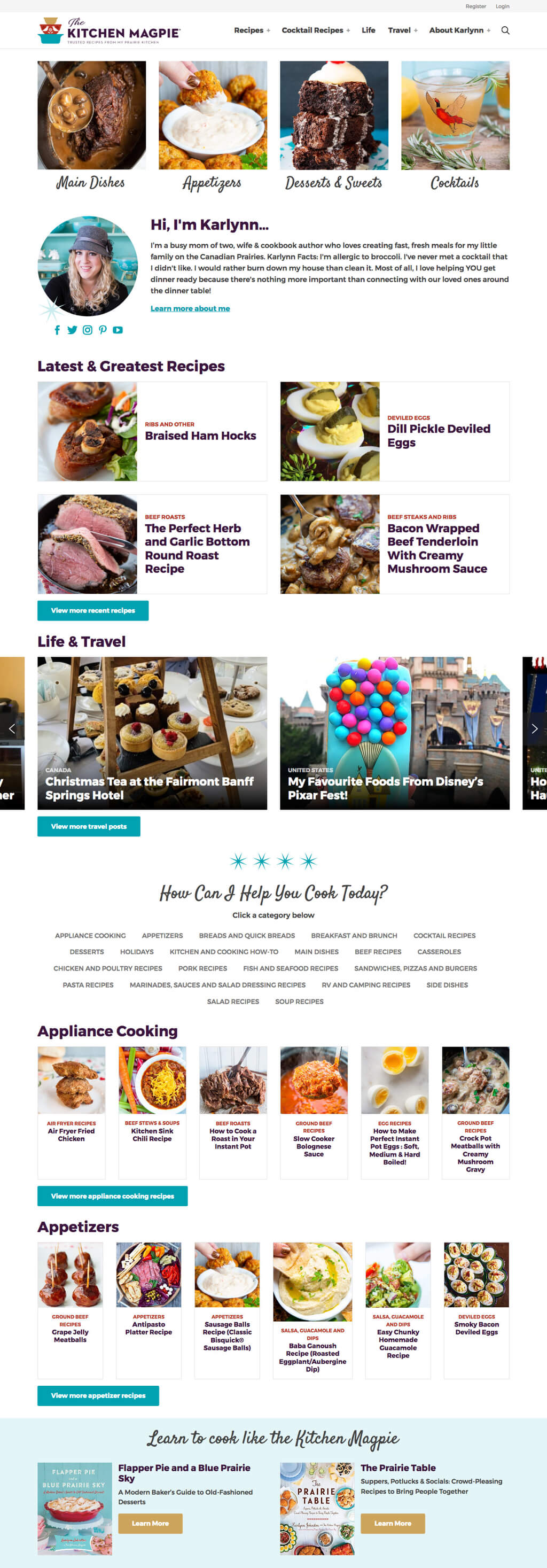
Many home and landing page designs use multiple full-width sections with different types of content.
The standard WordPress block editor can build basic landing pages, but for more advanced ones we build a custom template for you that provides an easy-to-use interface for implementing these pages.

During discovery we’ll identify the types of content you want to feature on all the key pages of your site, which will help us design the specific modules you’ll need for your site.
We’ll also identify all the ways you’d like to customize the modules. We want to make sure you have complete flexibility in the areas that matter, while making smart decisions on your behalf to simplify the editing experience and keep the design consistent site-wide.
Backend Editor
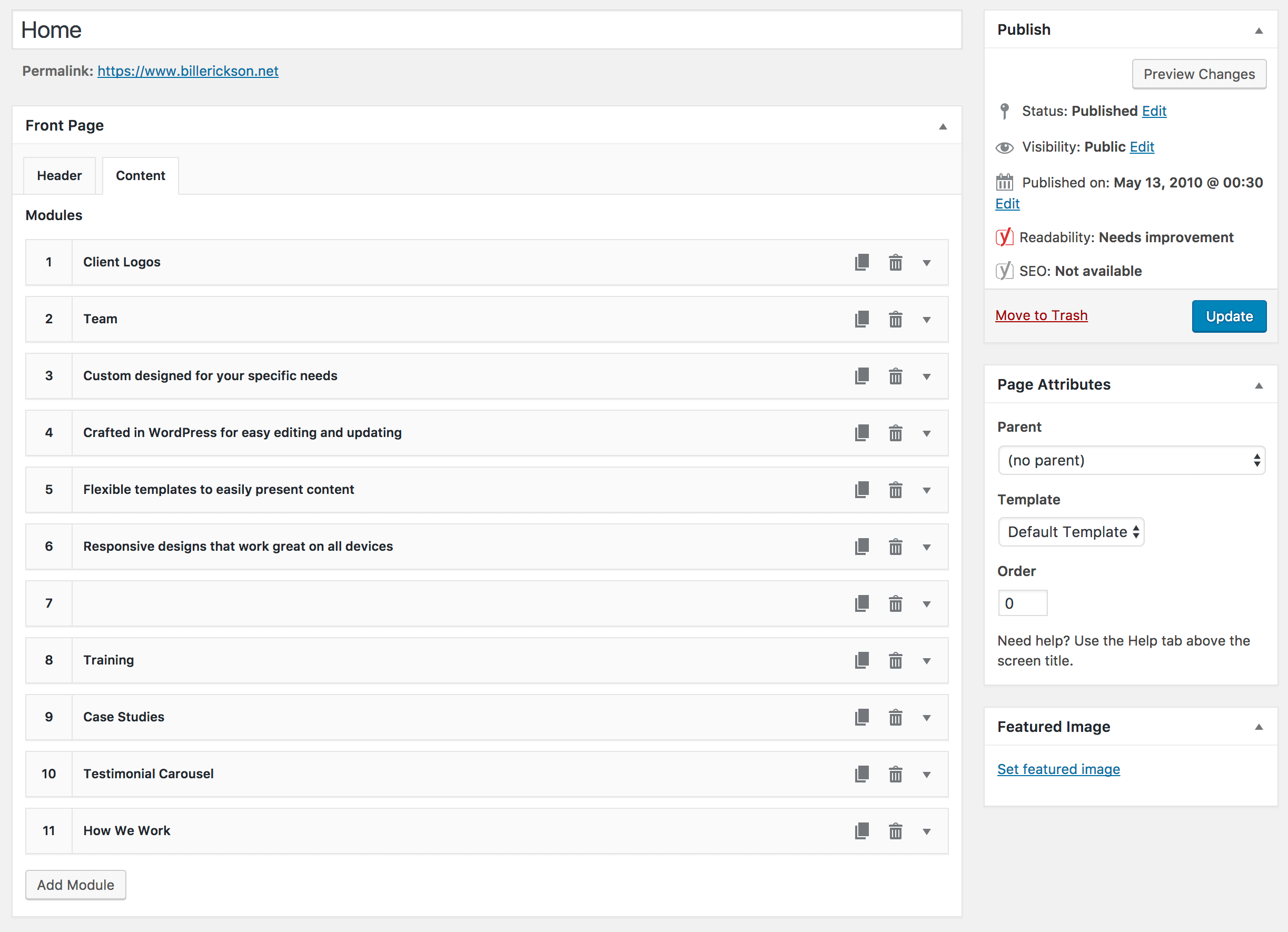
When you edit a modular landing page, you get an overview of all the modules on that page. You can drag them up and down to re-order.

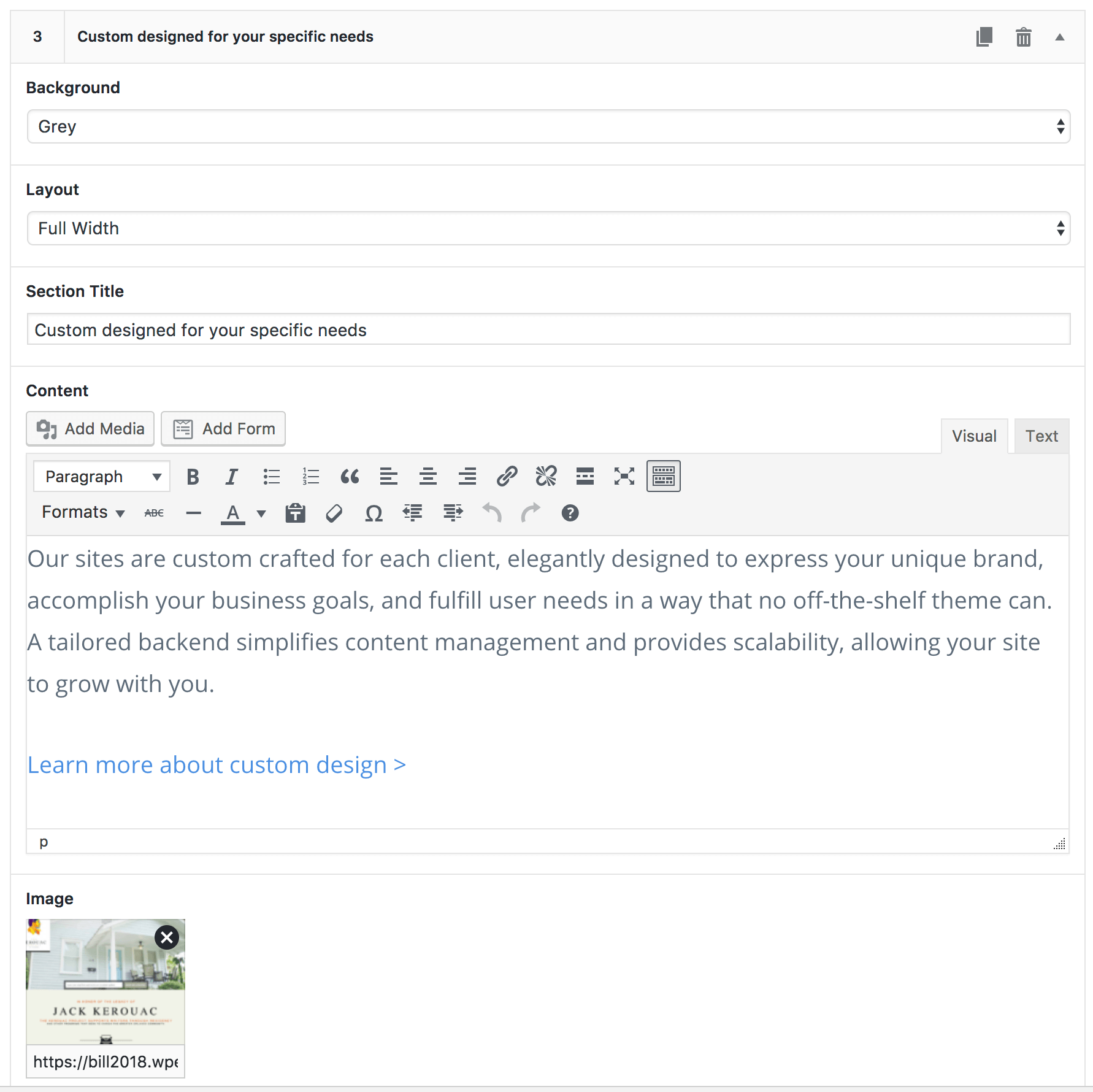
When you expand a module, you can customize the settings unique to that module type. For instance, the “Content Image” module below lets you specify the background color, layout (Full Width, Content / Image, Image / Content), section title, content, and image.

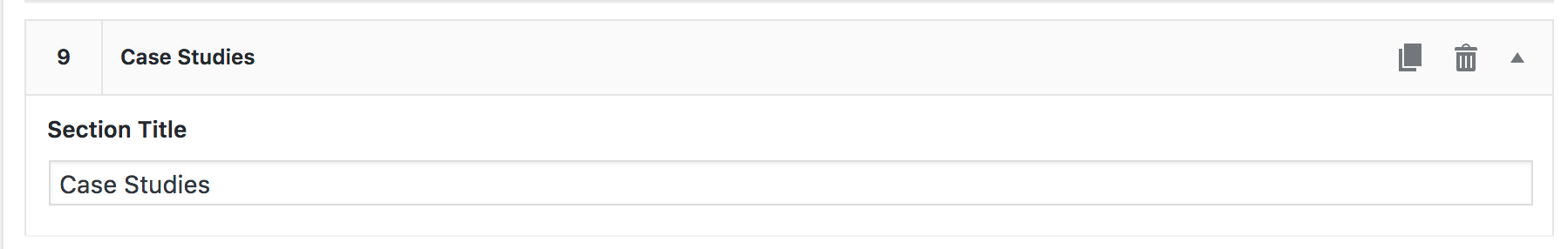
Some modules may have dynamically generated content areas, so only the title is editable.

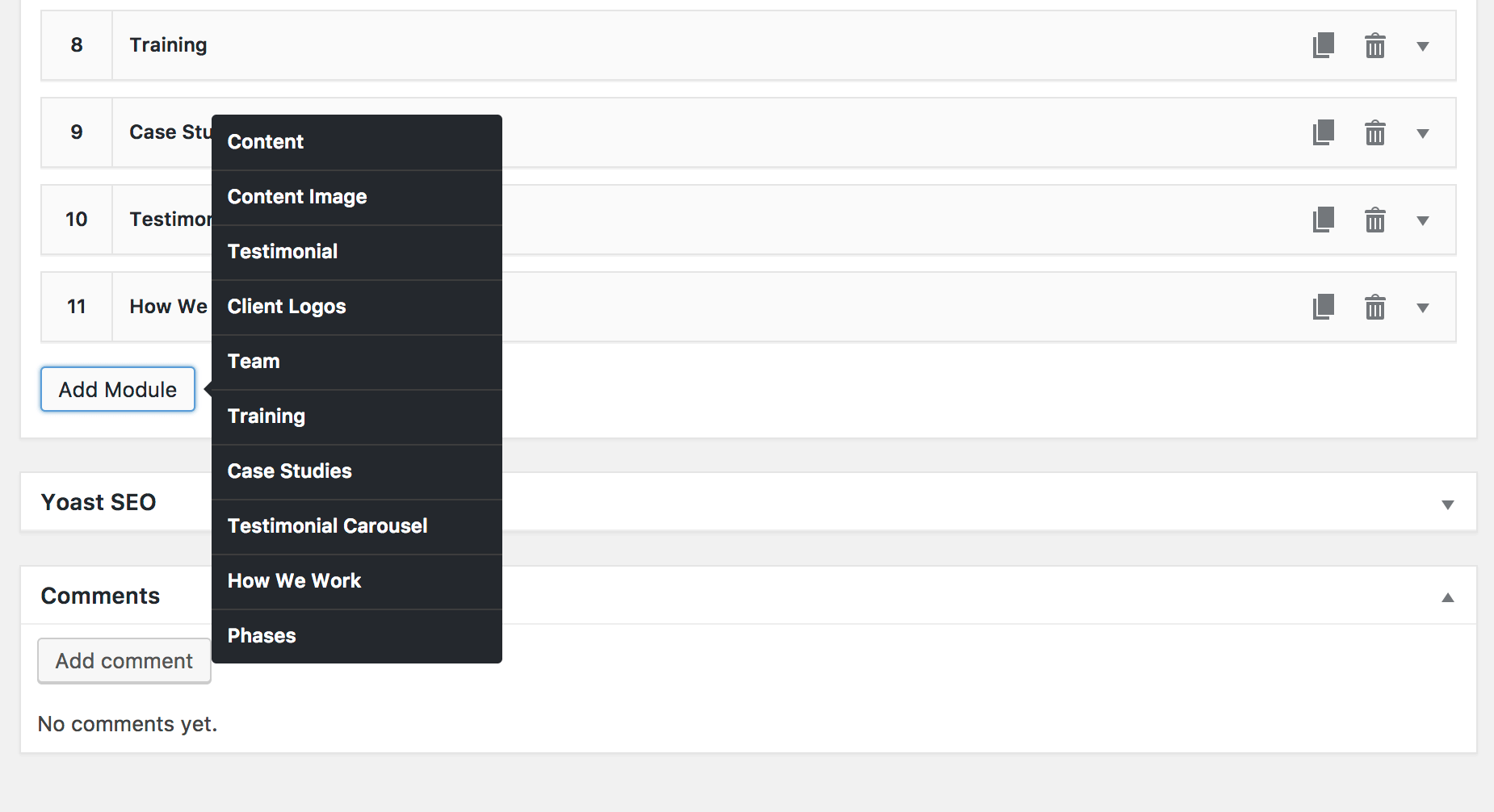
Clicking “Add Module” lets you select which type of module to insert

Different than a page builder plugin
There are plugins available that provide similar functionality, like Beaver Builder. These are a good option for a more DIY approach, but there are some key benefits to our approach:
Integrated Design
These plugins tend to override your theme styles, making the landing pages look different from the rest of your site and “off brand”. In contrast, our modules are deeply integrated into your site and are one of the first things we design, ensuring a consistent user experience across the site. For instance, your “Upcoming Events” module will match the look of your event calendar.
Easier to Use
Popular plugins need to provide features to satisfy all their user’s requirements, but you’ll only use a small subset of these features. This means the interface will be overly complicated with features you don’t need. Our backend tools are built specifically for your needs, providing only the features you need and crafted in a way that makes sense to you.
Improved Performance
With all the unnecessary features in the plugin comes the assets required to display them – CSS styles and Javascript. Your page load time will be slower due to assets you don’t need. Our modules are an extension of your current theme’s features and styles, so don’t result in additional assets loading. We can take a holistic approach to optimizing the performance of your entire site, including your module-based landing pages.
Better Internal Searching
We use SearchWP for a relevancy-based site search. SearchWP also includes native support for indexing our modular pages built with ACF.