I’m a big fan of the new schema functionality in Yoast SEO. It includes all the information search engines want to see, and it’s incredibly extensible through filters and extending classes.
If a post has a featured image, Yoast SEO will add a graph piece for primaryImageOfPage and will attach that to the Article graph piece. If there’s no featured image, no image is attached to the article.
When an image is required
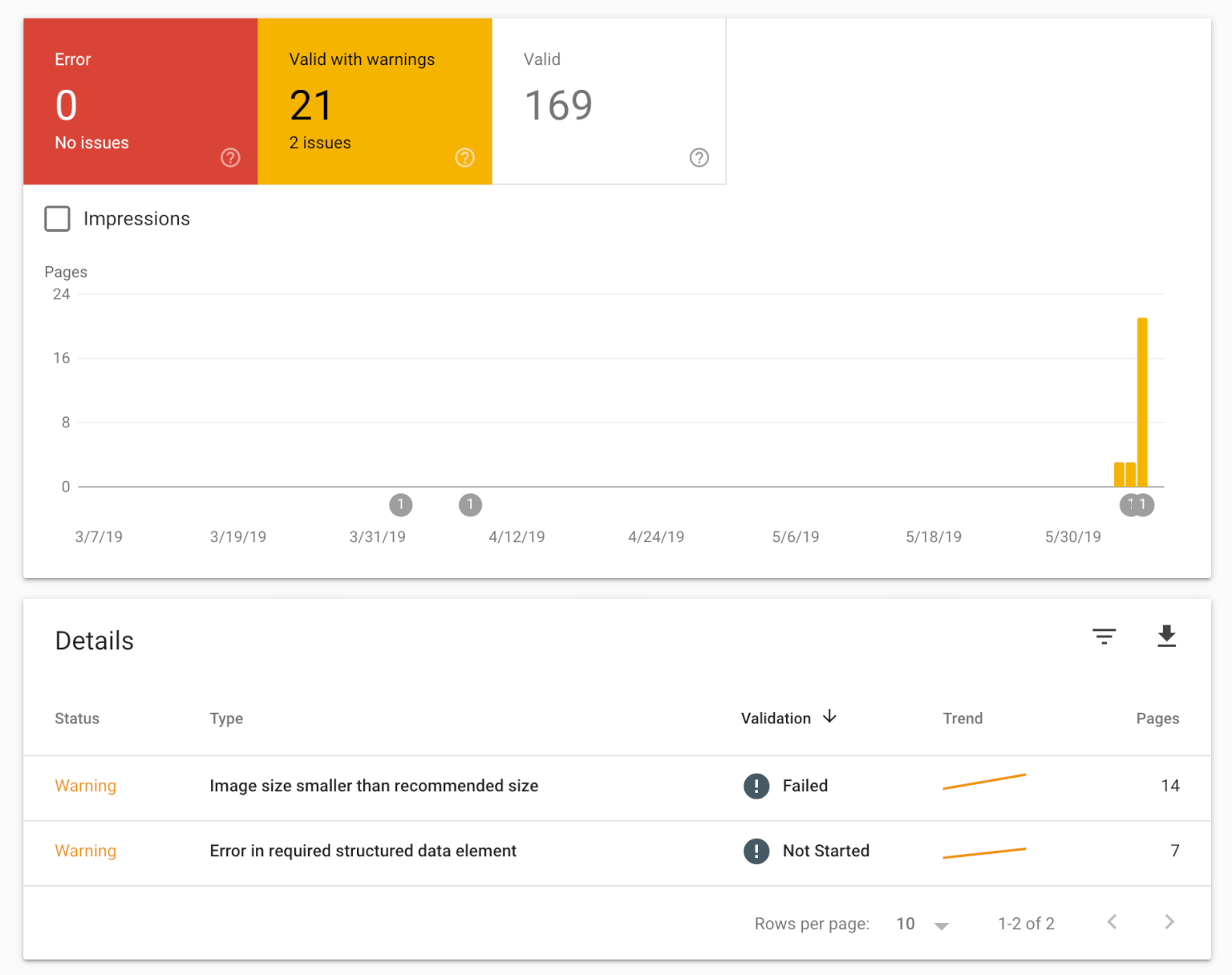
I recently updated my site to be Native AMP, and the next day I received a Google Search Console email describing issues with some of my articles.

Google has slightly different schema requirements for AMP pages. These are what caused my warnings above:
- Every
Articlemust have at least oneimageprovided - The image must be at least 1200px wide
To fix this issue, I’m using my site logo as the default image, which is set in SEO > Search Appearance > Organization Logo. Make sure the image you have uploaded there is at least 1200px wide.
Yoast SEO Default Article Image
/**
* Default image in Article schema
* If there is no featured image, or featured image is
* < 1200px wide, use the site logo instead.
*
* @link https://www.billerickson.net/yoast-seo-schema-default-image/
*
* @param array $graph_piece
* @return array
*/
function be_schema_default_image( $graph_piece ) {
$use_default = false;
if( has_post_thumbnail() ) {
$image_src = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full' );
if( empty( $image_src[1] ) || 1199 > $image_src[1] )
$use_default = true;
} else {
$use_default = true;
}
if( $use_default ) {
$graph_piece['image']['@id'] = home_url( '#logo' );
}
return $graph_piece;
}
add_filter( 'wpseo_schema_article', 'be_schema_default_image' );Note: this only applies to the Article graph piece. If you have other graph pieces that require a default image, add an additional filter to the bottom using the format wpseo_schema_{type}.
Jono Alderson says
Hey Bill, this is a great example of extending/adapting our schema framework – thanks for taking the time to explore and publish this!
Just one potential issue, though… Google’s documentation is pretty keen on having the `image` “represent the article”. I think that the generic site image approach probably doesn’t qualify, so I’d potentially be a bit nervous about them having issues with that.
On our side, I’ll definitely explore how we could add some warnings when a site is running AMP and using an image which is too small!
Bill Erickson says
Thank you. I agree, a generic image isn’t the best option. I’m going through my popular articles now to update featured images to be at least 1200px wide, so this should only apply to older and less popular articles.
Since Google requires an image for AMP pages, I think a generic image is better than no image at all. I wouldn’t recommend this for non-AMP pages unless Google extends the requirement to them in the future.
Ana A says
Hi Bill,
Thanks for the great code snippets on your website, bookmarked! It works out well.
Is it possible to use a custom image with URL, without using the logo image in Yoast settings?
We tried to create the following code, but it does not seem to work as expected. Can you help?
/**
* Change the default featured image
* Yoast article schema #primaryimage
*/
function change_article_primaryimage( $data ) {
$image_url = ‘https://URL-to-1200px.png’;
$context = new WPSEO_Schema_Context();
$data[‘@id’] = $context->canonical . WPSEO_Schema_IDs::PRIMARY_IMAGE_HASH;
$image_id = $data[‘@id’];
$schema_image = new WPSEO_Schema_Image($image_id);
$data[‘image’] = $schema_image->generate_from_url($image_url);
return $data;
}
add_filter( ‘wpseo_schema_article’, ‘change_article_primaryimage’ );
Thanks in advance,
Ana
Bill Erickson says
You might try reaching out to Yoast SEO support for guidance here. I haven’t tried using an image not already in the schema.
Please follow up here once you find the solution. Thanks
Shiftwave Technologies says
Hi Bill, Great information. Thanks for sharing.
Jackie D'Elia says
Thanks, Bill. This solves the immediate issue while I go through and update my posts with AMP sized featured images.
Tim says
Hi this post is helpful. I am going to have to update my featured images. I had a few questions if you don’t mind. Most of my featured images (which are also the blog header images) are 600 x 450 pixels. So it sounds like I will need to now change them to 1200 pixels for width. Do you upload an image at 1200 px width and then use wordpress to shrink them to a smaller size to place in your blog post? Or do you upload multiple images at different sizes like one for featured image and one for putting in the post?
Also wouldn’t this now make my blog posts take up more memory with bigger image file sizes or do the image sizes get shrunk automatically by WordPress when you adjust them downward in size?
Thanks for any help you can provide.
Bill Erickson says
That’s a great question. I’m actually in the process of writing a post on what image size should you upload.
The short answer is: try to always upload images that are 1200px or wider. On the sites we build, we set the “Large” size (in Settings > Media) to 1200×0, so it scales uploads down to 1200px wide and leaves the height unconstrained. We tell our clients to insert the large image into the post, so all your post images should be 1200px wide.
WordPress images include a “source set” (scrset), which is a list of smaller versions of the same image at the same aspect ratio. The browser can then select the appropriate image to load based on the display size and the device’s pixel density. Let’s say your content area is 768px wide, your large image size is 1200px wide, and the medium_large image size is 768px wide (this is automatically generated by WordPress for you). When you insert the 1200px wide image into the post:
– A visitor on a high resolution desktop/laptop (ex: a Mac) will see the crisp 1200px version
– A visitor on a traditional resolution desktop/laptop will see the 768px wide version (matches the content area width)
– A mobile visitor will likely see the 768px version if they have a medium pixel density (375px wide screen with 2x pixel density) or the 1200px if they have a high pixel density (375px wide screen with a 3x or 4x pixel density)
An added bonus to inserting images that are larger than the content area is it gives you flexibility when changing themes / redesigning. If all your images are 600px wide, you’ll likely have to keep a 600px wide content area in future designs unless you don’t mind the image not filling the content area.
Tim says
Thanks so much for the thorough reply. This answers my question. Could I ask a few more?
Is there a maximum file size that you aim for when uploading an image? Also do you reduce its quality to try to lower the file size or do you compress it? I’ve been lowering my quality to get them down to 65 kb or less, but now since my width will be double the pixels (600 pixels to 1200 pixels), just trying to do it right.
Also when deciding the height/width of your images, do you take into account the recommended dimensions for social media? I know that Facebook recommends 1200 x 630 for sharing links. Lately I have been making two images- one for my blog and one for Facebook/Twitter, but if I could cover both with one image, it would be great.
Bill Erickson says
I recommend using a plugin like Short Pixel to automatically compress the images on upload. The benefit here is Short Pixel will compress all of the generated image sizes.
If you have the time, manually optimizing the original image is a great idea. You can get better results doing it manual than depending on an algorithm. But all the additional image sizes generated by WP won’t be compressed.
This is especially important when inserting a 1200px wide image in a smaller (600-800px wide) content area since many visitors will be actually seeing the auto-generated 768px wide version.
I personally prefer using 1200×630 as my featured image size so I know it won’t be cropped on social platforms. If you’re building a custom theme, you might try using the same aspect ratio for the custom image sizes you use on archive pages (ex: 600×315) so the original you’re uploading will be included in the srcset.
I try to ensure we have a range of uncropped image sizes (ex: 400×0 medium, 768×0 medium_large, 1200×0 large). If the theme calls for hard cropped images (most do, you want consistent image sizes on archives) then we have a range of sizes for that( ex: 1200×630, 600×315, 400×158)
Tim says
Awesome thank you.
Avinash says
Thank you for this code, I was facing an unspecified type message in schema tools, just changed
if( $use_default ) {
$graph_piece[‘image’][‘@id’] = home_url( ‘#logo’ );
}
to
if( $use_default ) {
$graph_piece[‘image’][‘@id’] = home_url( ‘#personlogo’ );
}
and problem solved.
Again thank you for your code.