The new block editor in WordPress includes many core blocks, and you can add additional blocks through plugins. I’ve built quite a few Gutenberg websites, and these are the tools I recommend using.
For simple features like featuring a team member I like to build my own custom blocks. But for more advanced features, especially if my client will need the flexibility to customize it, I try to use high quality plugins.
I prefer plugins that focus on a single feature rather than “block library” plugins that include many different blocks. A focused product usually delivers a better solution. You also won’t pollute your block list with many blocks you never plan to use. If you do choose to install a block library, use one of these.
Many of the plugins I recommend include a premium / paid option. These have actual businesses behind the plugins, will be supported for a long time, and will continue to improve over time.
Here are my recommended plugins for forms, galleries, sliders, and block libraries. I plan to keep updating this article over time, so be sure to check back.
Forms
WPForms
WPForms is my favorite plugin for building any type of form. It’s incredibly easy to use, has plenty of addons, and can be extended through hooks and filters. I’ve used it on every site I’ve built for the past two years.
The free version is full-featured enough for most use cases, which is why it has over 1 million active installs. The paid versions include additional features and integrations with services like MailChimp, Aweber, Stripe, and Paypal.
Use their form builder to create your form (video demo), then embed it in a page using the WPForms block.
Jetpack Form
Jetpack is built by Automattic, the company behind WordPress.com. It includes a ton of features, so make sure you only enable those you actually need.
The Jetpack Form block lets you build your form directly in the Gutenberg block editor, which is unique among the form plugins.
Table of Contents
Guidepost is a single-block plugin that generates a live-updating table of contents for your content. As you add or edit headings on the page, they appear in the guidepost with anchor links. You can build a hierarchical structure by using different heading types (ex: h3 is under h2).

Galleries
Block Gallery
Block Gallery is a free gallery plugin built specifically for Gutenberg. It’s incredibly easy to use, allowing you to build and customize beautiful galleries directly in the Gutenberg block editor.
This plugin includes three different gallery blocks: Carousel, Masonry, and Stacked.
Envira Gallery
Envira Gallery is a premium WordPress gallery plugin. It’s Gutenberg integration is fairly basic currently, but it has the most extensive features and addons to implement almost anything you need.
For basic galleries, the free Envira Gallery Lite will work great. I built the demo below using the free version of the plugin.
First build your gallery in the Envira Gallery section of your WordPress site (video demo), then embed the gallery in your content using the Envira Gallery block. You can customize the gallery settings in the block panel on the right and see the gallery update live in Gutenberg.
Future versions of Envira Gallery will include even deeper Gutenberg integration. Soon you’ll likely be able to build the gallery directly in the Gutenberg editor rather than going to the separate gallery builder.
Sliders
Soliloquy
Soliloquy is premium slider plugin, produced by the same team as Envira. The free version, Soliloquy Lite, works great for most use cases. The premium version can be extended with many addons including image protection, slide scheduling, featured content, and more.
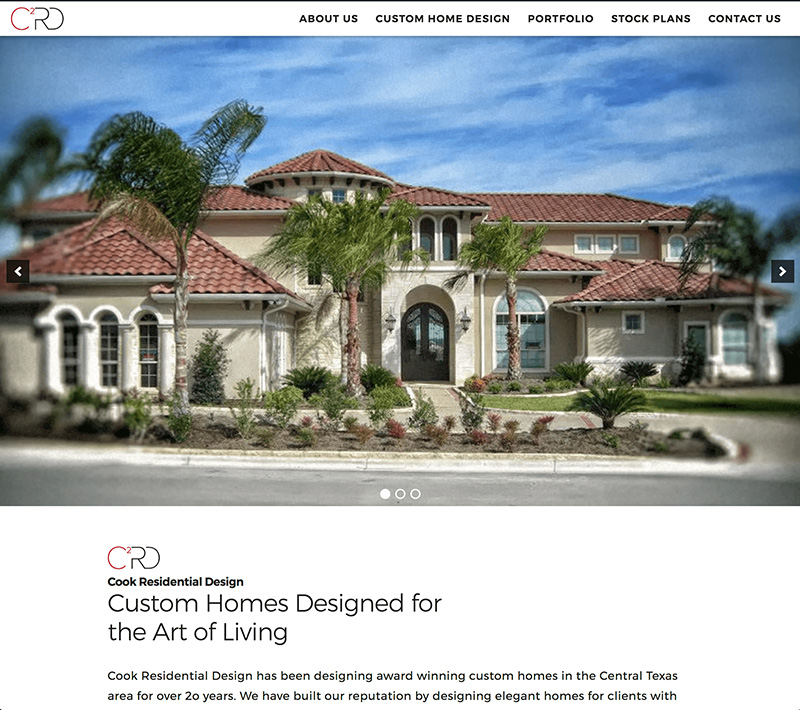
Go to the Soliloquy section of your backend to create a new slider (video demo). You can add images, then customize the settings for each image (title, alt text, caption, clickthrough URL…). You can also set the slider settings, like the image dimension, transition, and theme.
Embed the slider using the Soliloquy block. There is no visual preview of the slider, nor any customization options within Gutenberg.
My only complaint is it doesn’t currently support the block alignment options, so you can’t make a full-width slider block without CSS customizations. Here’s the code I used to make the Soliloquy block match my full width block styling, and override the max-width and max-height attributes Soliloquy adds.
I expect future updates to include deeper Gutenberg integrations, including full-width blocks and creating sliders from within Gutenberg itself.
Block Libraries
Atomic Blocks
Atomic Blocks is a free collection of page-building blocks. It was built by Array Themes to compliment their Gutenberg-focused theme and includes blocks for post listings, testimonials, CTAs, and more.
Both Array Themes and StudioPress (creators of the Genesis theme framework) were recently acquired by WPEngine, which makes me even more interested in building with Atomic Blocks. I expect to see deeper integrations with Genesis, the theme framework I use on most sites.
Jetpack
As mentioned above in the Forms section, Jetpack is Automattic’s tool to share functionality they build for WordPress.com with the rest of the WordPress ecosystem.
Automattic was instrumental in getting Gutenberg built and merged into WordPress core, and I expect to see many high quality blocks released by them through Jetpack.
Jetpack currently includes blocks for markdown, forms, maps, and payment processing through PayPal. Here’s more information on Jetpack’s blocks.


Ronald Huereca says
I just released an author block with 4 themes. It was a pain to write, but the end result was worth it.
https://wordpress.org/plugins/metronet-profile-picture/
Vayu Robins says
What Form plugin did you use before WPForms? Why did you switch to using WPForms? I currently use Gravity Forms, so I am curious to hear why one would switch.
Bill Erickson says
I used Gravity Forms for about 6 years, then switched to WPForms 2 years ago.
The two biggest benefits WPForms has over GF are:
1. WPForms is 100x easier to use, especially for non-technical clients. While I was able to build whatever I wanted with Gravity Forms, my clients could rarely build new forms on their site and always came back to me for help. WPForms is simple enough for them to manage it, and powerful enough to do everything they need.
2. WPForms is easier for me to extend. The code is clean, modern, well documented, and has plenty of filters. Any time I need to build something complex, I can dive right into the WPForms source code and find the filters I need (examples). I always found Gravity Forms code unorganized and difficult to parse. All of my “customizations” depended upon a Gravity Form addon already being built to help me solve that problem.
They are both great plugins, and as a developer you can easily build the same things in both. But I think it’s worth giving WPForms a shot.
Samuel says
“You also won’t pollute your block list with many blocks you never plan to use.”
Absolutely. Exactly this point prevents me from installing block libraries. And I think that ACF and BlockLab have the full future. Importing very specific blocks would be a great idea.
Do you know if that already exists? Except from ACF and BlockLab
Bill Erickson says
I’m pretty sure I saw something like this on Twitter a few days ago, but can’t find it now. It was a website or plugin with pre-built ACF blocks. You select the ones you need, import the ACF block data, then style it to match your design.
Sara says
Definitely takes some time to get used to this new/different way of creating pages. If all the WP plugins are working correctly, it definitely allows you easier and faster design pages. But we are still experiences some hick-ups with WP plugins not fully working with “Gutenberg.”
Thanks for the handy vids!
Eugen says
Hi Bill,
Thank you for the recommendations and in special for the Gutenberg Blocks link. It seems is a new wave nowadays. Beside Atomic plugin I found this one integrating pretty well too: https://wordpress.org/plugins/design/
Cheers!
Paul Herrick says
Thanks for the great topic,
I would recommend Cosmic Blocks – Complete Blocks Collection for the new WordPress Editor
https://wordpress.org/plugins/cosmic-blocks/
Michael says
I wish people who create Gutenberg blocks for WordPress would specify whether their offering is AMP compatible or not. None of these are.
Bill Erickson says
As a rule of thumb, just assume all plugins are AMP incompatible.
Almost every plugin includes JavaScript, which makes it not work with AMP. Many plugins will include their JavaScript sitewide, even if you aren’t using the plugin on that specific page.
The AMP sites we build take more time than non-AMP sites because I have to dig through plugins and find ways to turn off their JavaScript. Most interactive features like galleries and carousels have to be built custom using AMP components.
Mario Valderrama says
Michael, Atomic Blocks is AMP compatible.
Here I share a list with a few compatible plugins: https://amp-wp.org/ecosystem/plugins/
Natalie Braxton says
Hello, Bill! I work with Gutenberg daily and have tried various plugins. What I can say is that there are two, which are pretty good. Otto and Getwid. Getwid is the one I am using now. What I like about it most of all is that it does not make my sites heavy. I can choose the blocks I need to use and the ones useless for me don’t slow my sites up. https://wordpress.org/plugins/getwid/ here it is and it’s free.