
The Gutenberg block editor organizes your content into discrete blocks, and WordPress includes functions for easily accessing the individual blocks within a post.
Here’s a quick summary of how the functions work, and examples of them in use.
Jump to Section:
- parse_blocks()
- render_block()
- Display blockquote from post
- Table of contents from headings
- ACF block data
parse_blocks()
This function converts the HTML comments and markup stored in post_content into an array of parsed block objects.
Usage: $blocks = parse_blocks( $post->post_content );
The post_content of my Style Guide looks like:
<!-- wp:paragraph {"fontSize":"large"} -->
<p class="has-large-font-size">Lorem <strong>ipsum</strong> dolor <em>sit amet</em>, consectetur <a class="map-link" href="https://maps.google.com/?q=Houston,+TX">adipiscing elit</a>, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<!-- /wp:paragraph -->
<!-- wp:heading {"level":1} -->
<h1>Heading 1</h1>
<!-- /wp:heading -->
After running it through parse_blocks(), it looks like:
Array
(
[0] => Array
(
[blockName] => core/paragraph
[attrs] => Array
(
[fontSize] => large
)
[innerBlocks] => Array
(
)
[innerHTML] =>
<p class="has-large-font-size">Lorem <strong>ipsum</strong> dolor <em>sit amet</em>, consectetur <a class="map-link" href="https://maps.google.com/?q=Houston,+TX">adipiscing elit</a>, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
[innerContent] => Array
(
[0] =>
<p class="has-large-font-size">Lorem <strong>ipsum</strong> dolor <em>sit amet</em>, consectetur <a class="map-link" href="https://maps.google.com/?q=Houston,+TX">adipiscing elit</a>, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
)
)
[1] => Array
(
[blockName] =>
[attrs] => Array
(
)
[innerBlocks] => Array
(
)
[innerHTML] =>
[innerContent] => Array
(
[0] =>
)
)
[2] => Array
(
[blockName] => core/heading
[attrs] => Array
(
[level] => 1
)
[innerBlocks] => Array
(
)
[innerHTML] =>
<h1>Heading 1</h1>
[innerContent] => Array
(
[0] =>
<h1>Heading 1</h1>
)
render_block()
This function takes a single parsed block object and returns the rendered HTML for that block.
Usage: echo render_block( $block );
Note: While this function does convert the block object into the rendered HTML, it does not run all the additional filters that are typically applied to the content, like converting lines to paragraphs, rendering shortcodes, and rendering embeds.
In many cases, you’ll want to use the the_content filter to add these extras. Example: echo apply_filters( 'the_content', render_block( $block ) );
Display blockquote from post
On my portfolio archive page, every 4th project includes a blockquote. You could pull this directly from the content of the portfolio item by looping through the blocks and displaying the core/quote block, if one is found.
Add this function to your theme, then call be_display_post_blockquote() to display the quote.
/**
* Display blockquote from post
* @link https://www.billerickson.net/access-gutenberg-block-data/
*/
function be_display_post_blockquote() {
global $post;
$blocks = parse_blocks( $post->post_content );
foreach( $blocks as $block ) {
if( 'core/quote' === $block['blockName'] ) {
echo render_block( $block );
break;
}
}
}Table of contents from headings
In a previous tutorial I showed how to dynamically build a table of contents by parsing the HTML.
Converting the HTML to blocks makes this much easier. You loop through the blocks and find the core/heading ones.
The example below makes a simple ordered list of all the headings in the page. You could take this a step further and use $block['attrs']['level'] to make a nested list based on the heading level (ex: h3 is subordinate to h2).
/**
* List post headings
* @link https://www.billerickson.net/access-gutenberg-block-data/
*/
function be_list_post_headings() {
global $post;
$blocks = parse_blocks( $post->post_content );
$headings = array();
foreach( $blocks as $block ) {
if( 'core/heading' === $block['blockName'] )
$headings[] = wp_strip_all_tags( $block['innerHTML'] );
}
if( !empty( $headings ) ) {
echo '<ol class="table-of-contents">';
foreach( $headings as $heading )
echo '<li>' . $heading . '</li>';
echo '</ol>';
}
}Unfortunately WordPress does not store the heading’s ID as an anchor attribute, so you’ll still need to manipulate the HTML if you want to create anchor links (example).
ACF block data
If you have built a custom block with Advanced Custom Fields, you can easily access all the block data using this method.
ACF generates dynamic blocks. Rather than storing actual HTML, it stores all of the block data in the HTML comments and then dynamically renders it using the PHP file or function you specify.
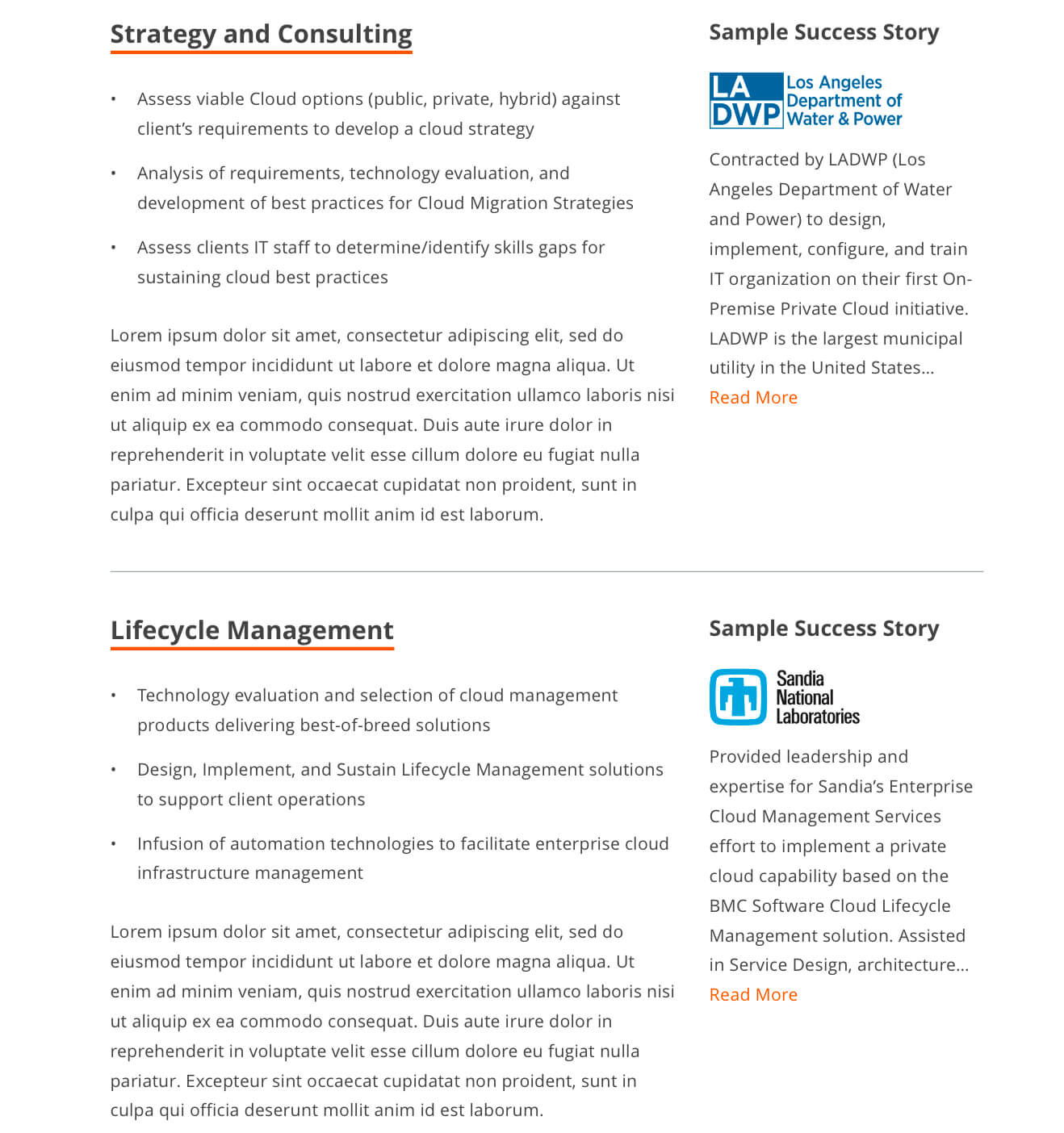
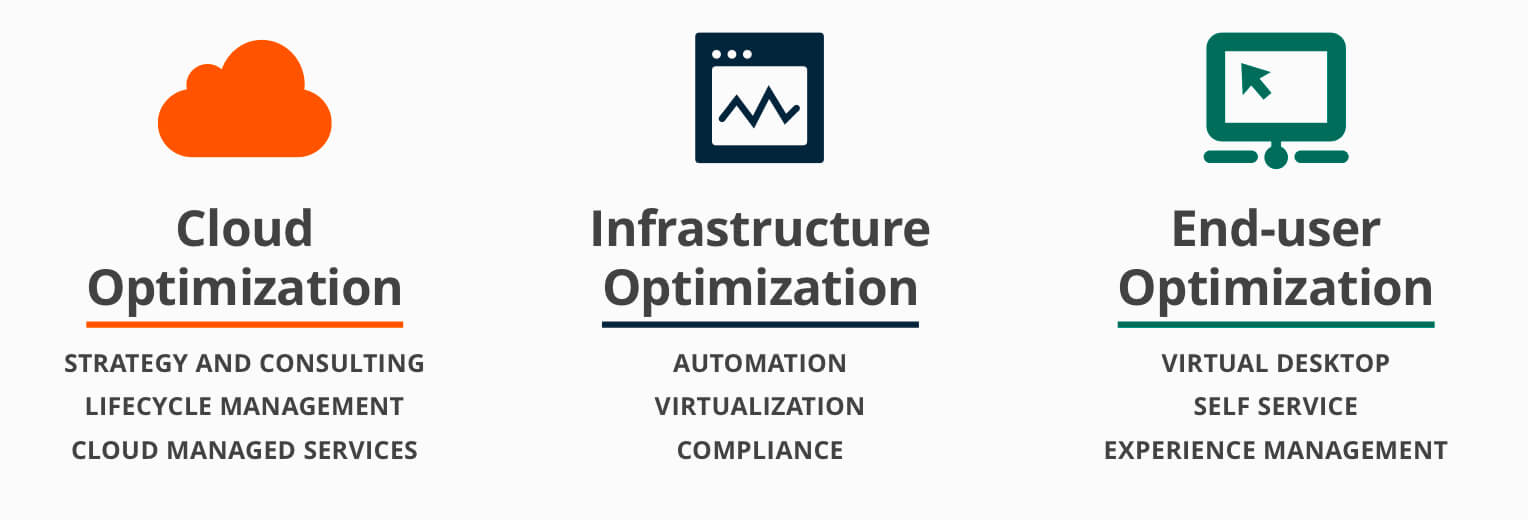
I’m working on a site that includes a “Service” block. It has fields for title, anchor link, content, and “success story” (a linked post from elsewhere).

The homepage includes links to the top-level pages, as well as anchor links to each individual service block. I’m using parse_blocks() to find all of the acf/service blocks, then building the links using the $block['attrs'] data.

/**
* Get service sections
* @link https://www.billerickson.net/access-gutenberg-block-data/
*/
function ea_get_service_sections() {
$sections = array();
global $post;
$blocks = parse_blocks( $post->post_content );
foreach( $blocks as $block ) {
if( 'acf/service' !== $block['blockName'] )
continue;
$title = $anchor = '';
if( !empty( $block['attrs']['data']['title'] ) )
$title = $block['attrs']['data']['title'];
if( !empty( $block['attrs']['data']['anchor'] ) )
$anchor = $block['attrs']['data']['anchor'];
if( empty( $anchor ) )
$anchor = $title;
$sections[] = '<a href="' . get_permalink() . '#' . sanitize_title_with_dashes( $anchor ) . '">' . esc_html( $title ) . '</a>';
}
if( empty( $sections ) )
return;
echo '<ul class="service-sections">';
foreach( $sections as $section )
echo '<li>' . $section . '</li>';
echo '</ul>';
}
William Ramirez says
Hi Bill,
Thank you for this article. I have been trying to make it work using an ACF custom block with a Repeater. Do you have a sample where it shows how to get sub_fields data?
Thank you in advance
Bill Erickson says
You would likely need loop through the actual data in
$blockrather than using the ACF fieldget_sub_fields().William Ramirez says
Hello Bill,
I’m trying to parse an ACF field taxonomy and I’m only getting the term’s ID. If I use it on a Text field type it does work perfectly. Any idea why think the taxonomy type only shows the ID?
Thanks in advance!
Bill Erickson says
Maybe that’s what’s actually stored in the database? Go to the post that has the block and switch to the “code view” to see what’s actually in your ACF block.
William Ramirez says
It is showing the name of the term. Weird. Thanks!