We use the Gutenberg color palette and button styling on all sites we build. Buttons have a class of wp-block-button__link, and additional classes for different text/background colors.
Most plugins use their own unique classes for styling buttons they add. WPForms (my favorite form plugin), uses wpforms-submit for the submit button.
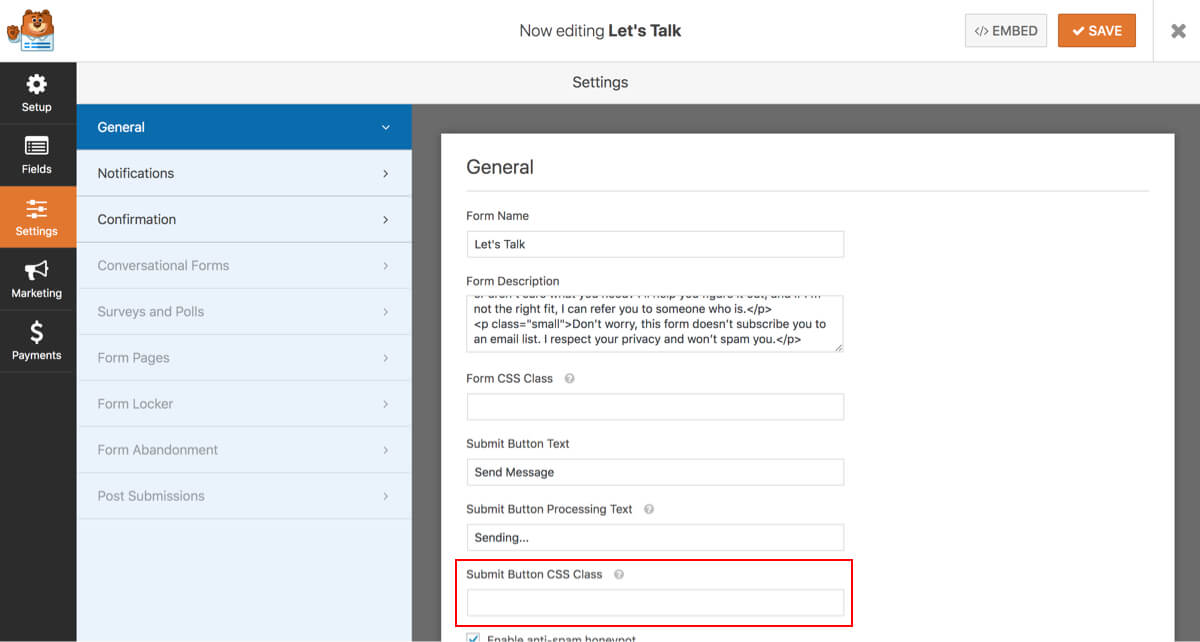
WPForms does let you specify Submit Button CSS Classes when you edit the form, but you would have to remember to add the class every time you create a form:

Automatically add the class
You can automatically add classes to the submit button in every form using the wpforms_frontend_form_data filter.
<?php
/**
* WPForms submit button, match Gutenberg button block
* @link https://www.billerickson.net/wpforms-submit-button-match-gutenberg-button-style/
*/
function be_wpforms_match_button_block( $form_data ) {
$form_data['settings']['submit_class'] .= ' wp-block-button__link';
return $form_data;
}
add_filter( 'wpforms_frontend_form_data', 'be_wpforms_match_button_block' );You can still use the custom CSS classes for form-specific changes to the button.
To change a specific form’s button from your site-wide default to the “Blue” background color (specified in your site’s color palette), go to WPForms > {select form } > Settings and add this to Submit Button CSS Class: has-background has-blue-background-color