WPForms includes a visual layout builder for creating multi-column forms, but this only lets you break individual fields into columns. If you need a more complicated layout with multiple fields grouped in a column, you’ll need to add your own markup.

We can use the wpforms_display_field_before and wpforms_display_field_after hooks to insert markup before/after a field. These hooks include two parameters:
$fieldcontains the settings for this particular field$form_datacontains the settings for the whole form
Example
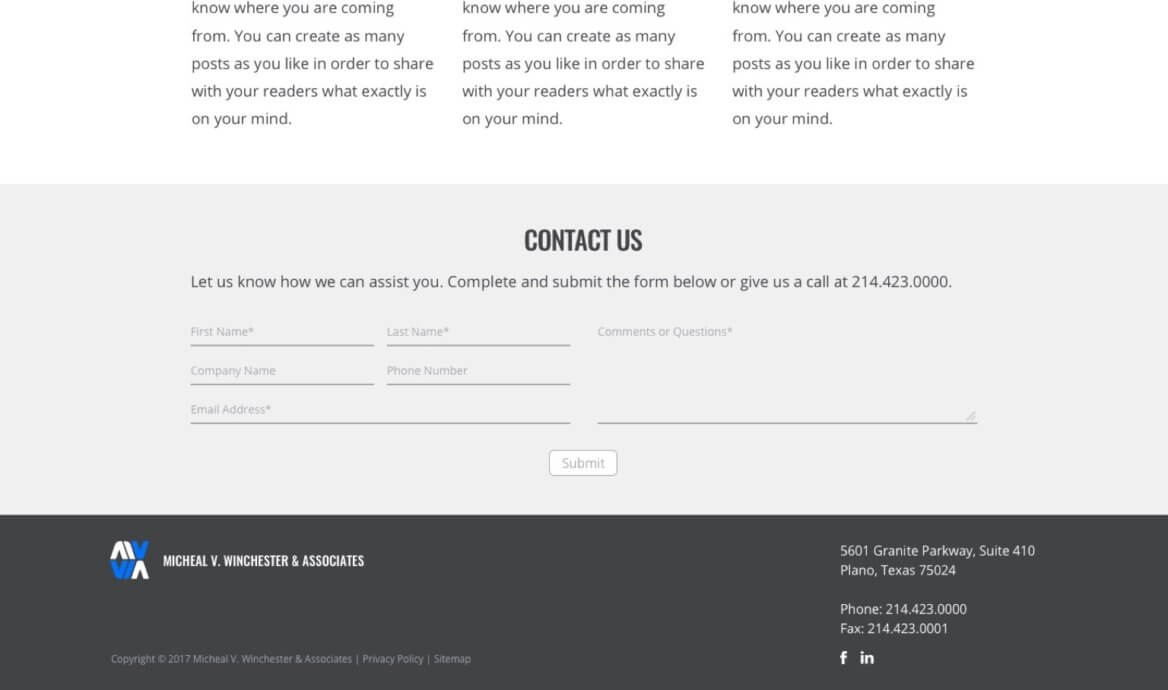
You can see the form I’m building in the screenshot above. I’m using the WPForms layout classes for the fields in the left side (First Name, Last Name, Company Name, Phone Number), but need additional markup to group these fields into a left column and put the textarea in a right column.
The first snippet shows the styling (SASS with mixins similar to Bootstrap 3). You’ll need to change this for your specific project, but it gives you an idea of what I’m doing. I’m displaying them as 6 columns (of a 12 column grid) on medium and larger screens.
In the PHP file, I’m limiting this code to the form with ID = 57 so it doesn’t affect other forms created on the site. Before the field with an ID = 1 (First Name) I’m adding a div .wpforms-field-container-left, and before the field with an ID = 6 (Comments or Questions) I’m closing the div and opening a new one, .wpforms-field-container-right. Then in the next function I’m closing the second div after the “Comments or Questions” field.
Filip says
Thanks man! You just saved a ton of my time 🙂
Claudio says
Thanks Bill, very helpful!