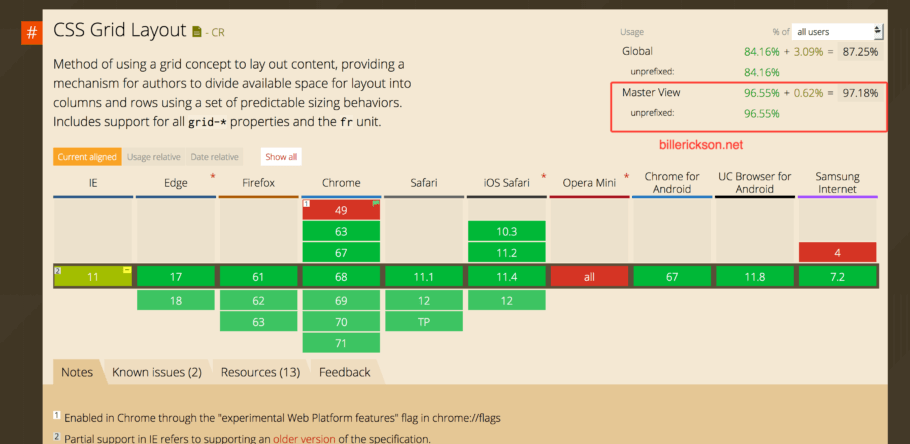
Can I use… is a wonderful service that shows browser support for specific CSS features globally and in specific countries. For instance, CSS Grid support is 87.25% globally and 90.04% in the US.
I just discovered you can import your Google Analytics data to see the feature support for your website. Click “Settings”, then the “Import” button under “From Google Analytics”. Once you’ve connected GA and selected which property to show, you’ll see your site data next to the global data.
CSS Grid has 97% support across the visitors to my site.

mhair says
Bill,
I just tried this and found that though it appears to import the stats (assuming you’ve whitelisted the domain for pop-ups), but then doesn’t show that GA profile in the upper right hand corner as it does in your screenshot. I’ve reported it as an issue (that was already open) on github, but was just wondering if there was any trick to get it to show. I tried it in Chrome (latest) and Firefox (latest dev).
Thx.
Bill Erickson says
It took me a while to get it to work. I couldn’t get it working in Chrome, I think because of my security extensions (Privacy Badger, uBlock Origin…). It works in Firefox for me.
After you click Import and connect to Google Analytics, you should see a list of your GA Properties and drill down to the profile you want (screenshot). You then select a date range to include (screenshot). It will then show you a breakdown of the browsers you’ve imported (screenshot).