Personalizing the WordPress login screen with your own logo is a great idea, especially if you have users logging in.
On many of the food blogger websites we build, users can register and login to save their favorite recipes. We want consistent branding throughout the entire user experience, including the login screen.

Both of my starter themes have this functionality built-in. If you’re using a different theme, create a login-logo.php file in your theme with the following:
<?php
/**
* Login Logo
*
* @package EAGenesisChild
* @author Bill Erickson
* @since 1.0.0
* @license GPL-2.0+
**/
/**
* Login Logo URL
*
*/
function ea_login_header_url( $url ) {
return esc_url( home_url() );
}
add_filter( 'login_headerurl', 'ea_login_header_url' );
add_filter( 'login_headertext', '__return_empty_string' );
/**
* Login Logo
*
*/
function ea_login_logo() {
$logo_path = '/assets/images/logo.svg';
if( ! file_exists( get_stylesheet_directory() . $logo_path ) )
return;
$logo = get_stylesheet_directory_uri() . $logo_path;
?>
<style type="text/css">
.login h1 a {
background-image: url(<?php echo $logo;?>);
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
display: block;
overflow: hidden;
text-indent: -9999em;
width: 312px;
height: 100px;
}
</style>
<?php
}
add_action( 'login_head', 'ea_login_logo' );Update the $logo_path to point to your logo in your theme.
Keep the width attribute unchanged, but you may want to update the height attribute to better fit your logo. To calculate what the height should be, use the formula:
height = logoHeight / logoWidth * 312Don’t forget to include the login-logo file in your functions.php file. Assuming you put it in /inc/login-logo.php, add this to your functions.php file:
include_once( get_stylesheet_directory() . '/inc/login-logo.php' );Customize it even further
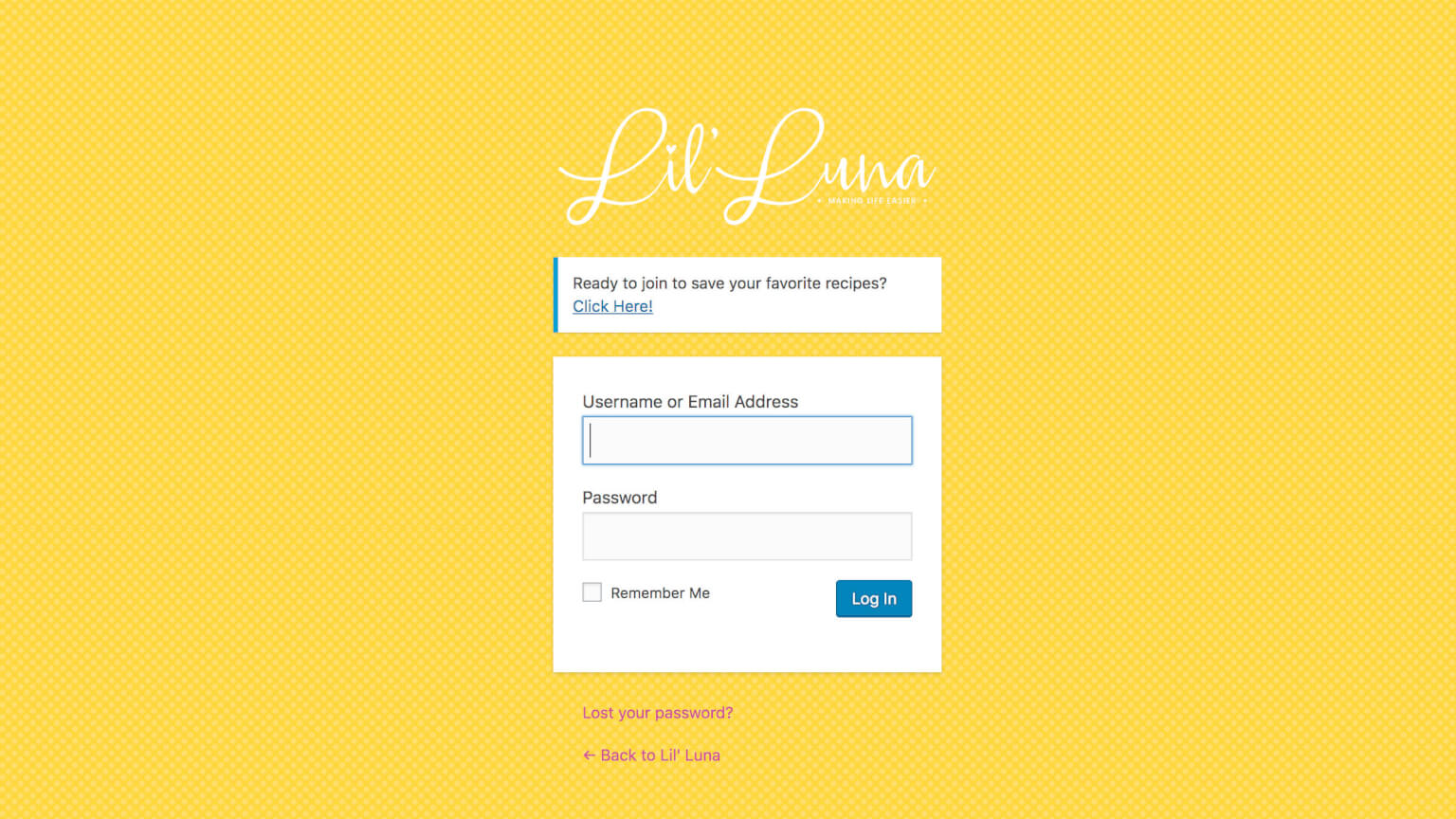
You can style the entire login page in that block of CSS. Check out the login page for Lil Luna: