The recipe editor in WP Recipe Maker includes fields like cook time, ingredients, and other common recipe items. You can use custom fields to add additional information to your recipe cards.
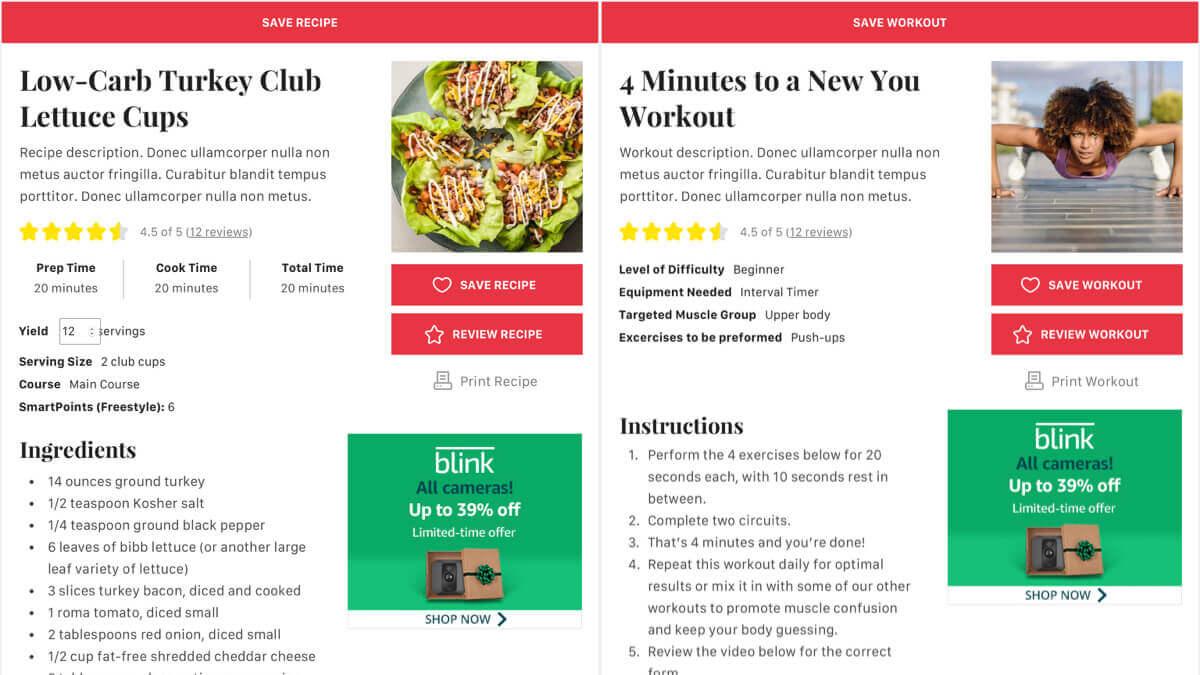
SkinnyMs. includes Weight Watchers’ SmartPoints on all of their recipes, but there isn’t a field for this in WP Recipe Maker. They also use WP Recipe Maker for workouts and needed custom fields for items like Level of Difficulty and Targeted Muscle Group.
Table of Contents

Adding custom fields
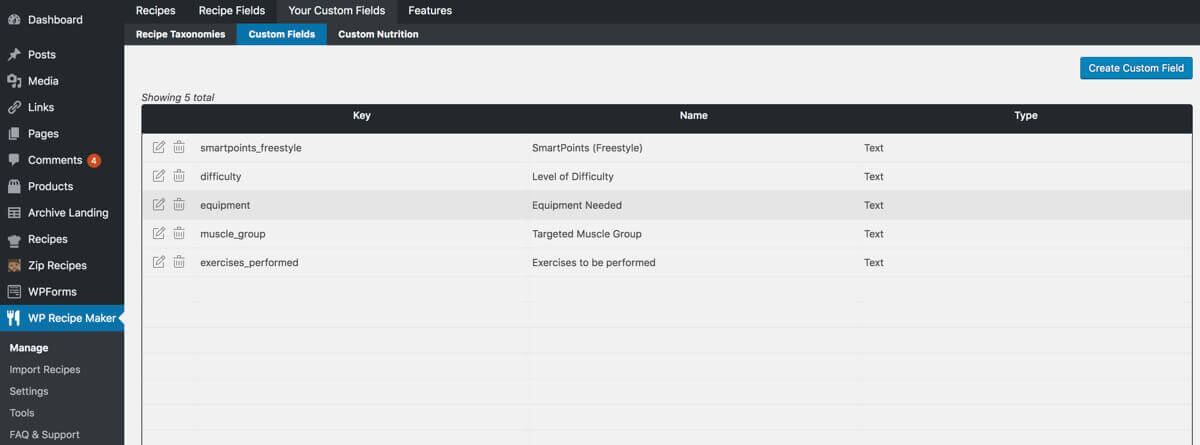
In the backend of your WordPress website, go to WP Recipe Maker > Manage, then click “Your Custom Fields” at the top, and “Custom Fields” in the secondary navigation at the top.

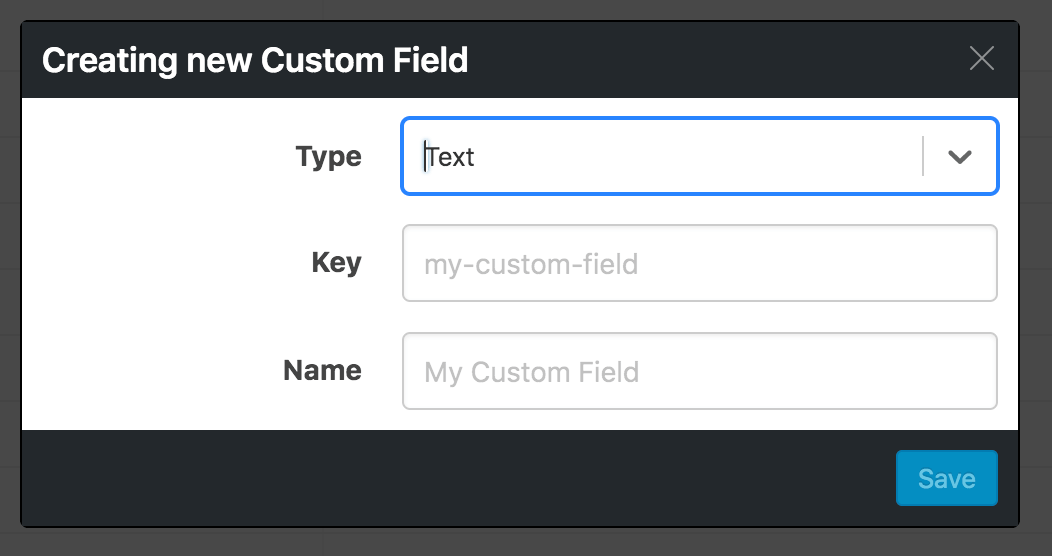
Click the “Create Custom Field” button in the top right to create a new custom field. In the popup window you will select a type of field (text, image…), a key, and a name.
The key should be lowercase and have no spaces; you can use hyphens or underscores to separate the words.

Using custom fields when creating a recipe
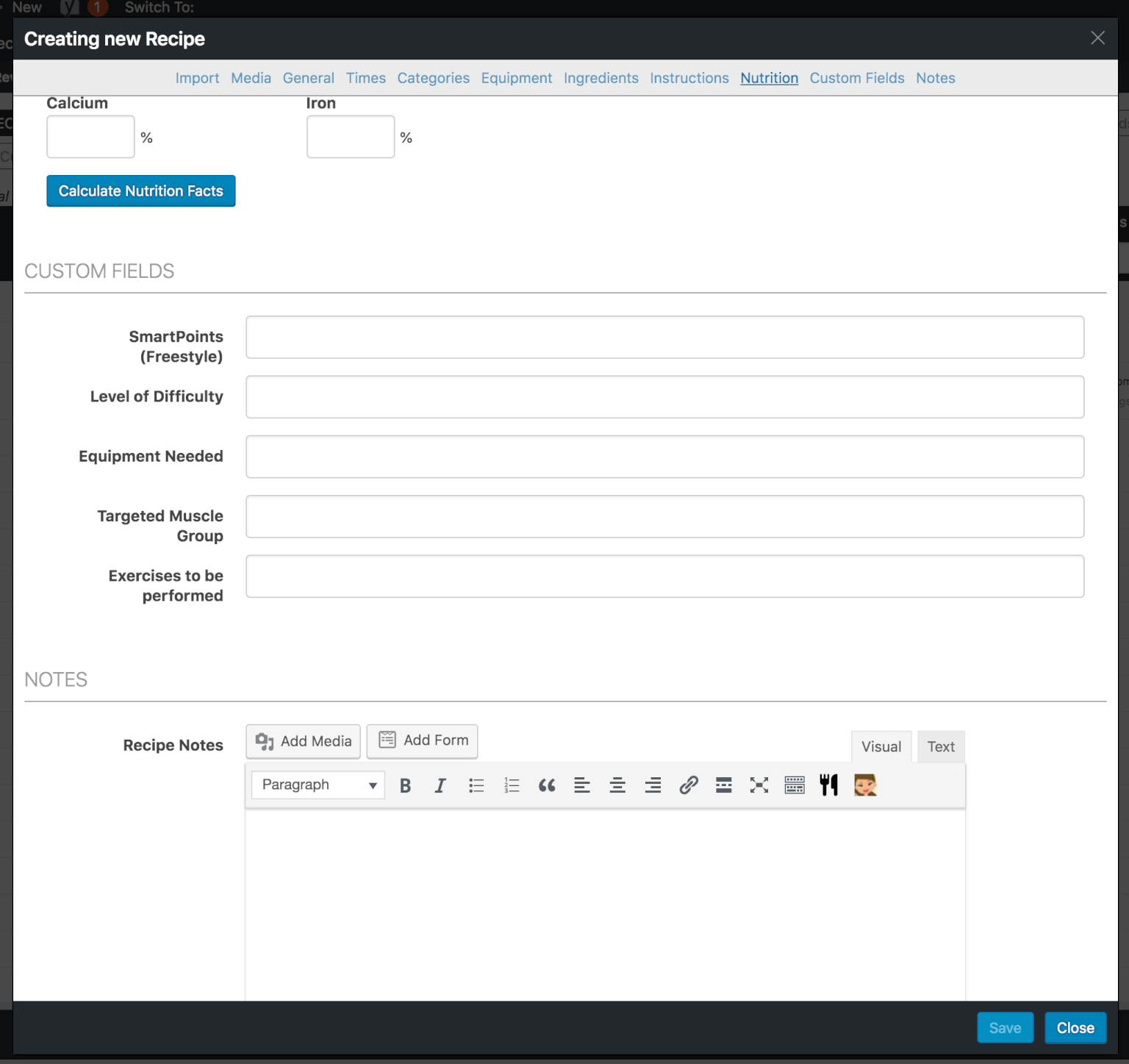
Now whenever you create or edit a recipe, you can scroll down to the Custom Fields section to fill out your custom fields.

Displaying custom fields in your recipe card
Finally, you will need to edit your recipe card template to display your custom field. For more information, see my article on Custom Recipe Templates for WP Recipe Maker.
Go to WP Recipe Maker > Settings and open the Template Editor. Select your template and click “Edit Template”.
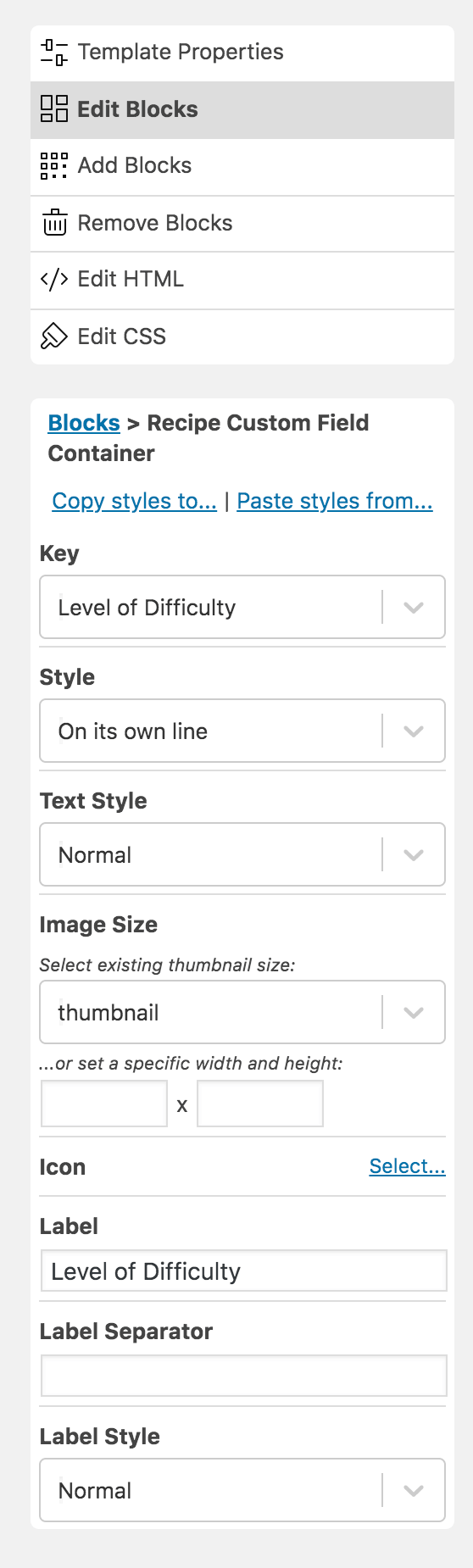
Click “Add Blocks” and select “Recipe Custom Field Container”, then select after which block it should appear. You’ll then see the “Edit Blocks” tab open. From the dropdown select the custom field you’d like displayed and any additional display options (style, text style…). You should also specify the Label at the bottom.
Save your recipe template, exit out of the Template Editor, then go view a recipe that includes a custom field. The custom field should now appear in your recipe card.