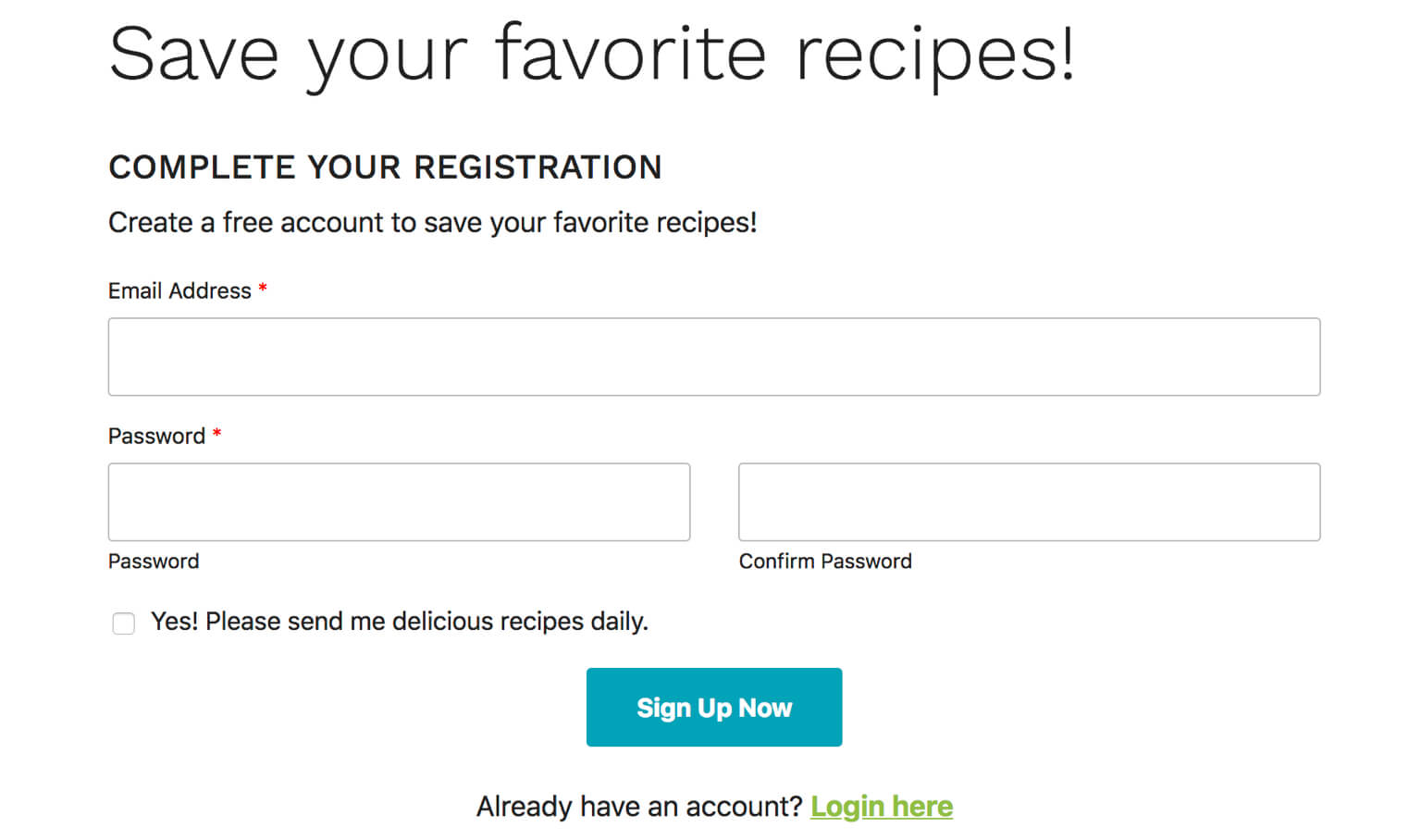
We’re using WPForms to allow users to register on a food blog to save recipes. The registration form looks like this:

Throughout the site we feature a “Save Recipes” CTA that encourages them to signup by providing an email.

After filling out this form, they are redirected to the actual registration form and the “Email Address” field is pre-filled. The code below passes along all the filled out fields to the following form.
- Create form 1 (“Complete Your Registration” above) and embed it on a page.
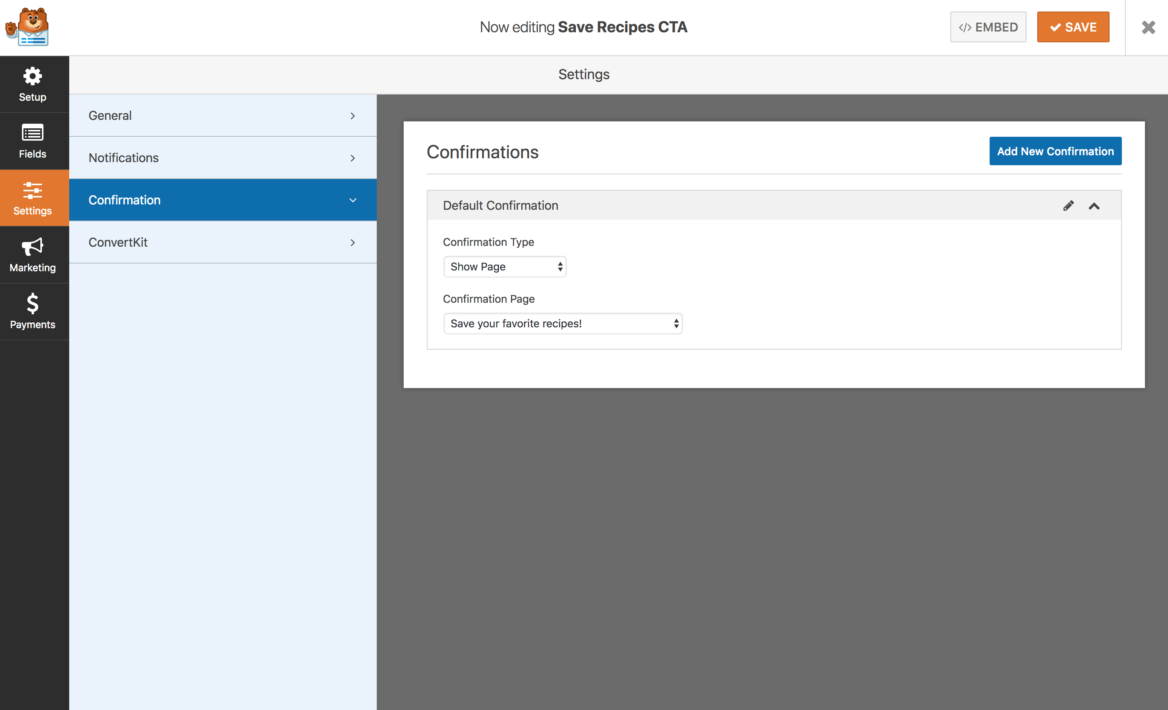
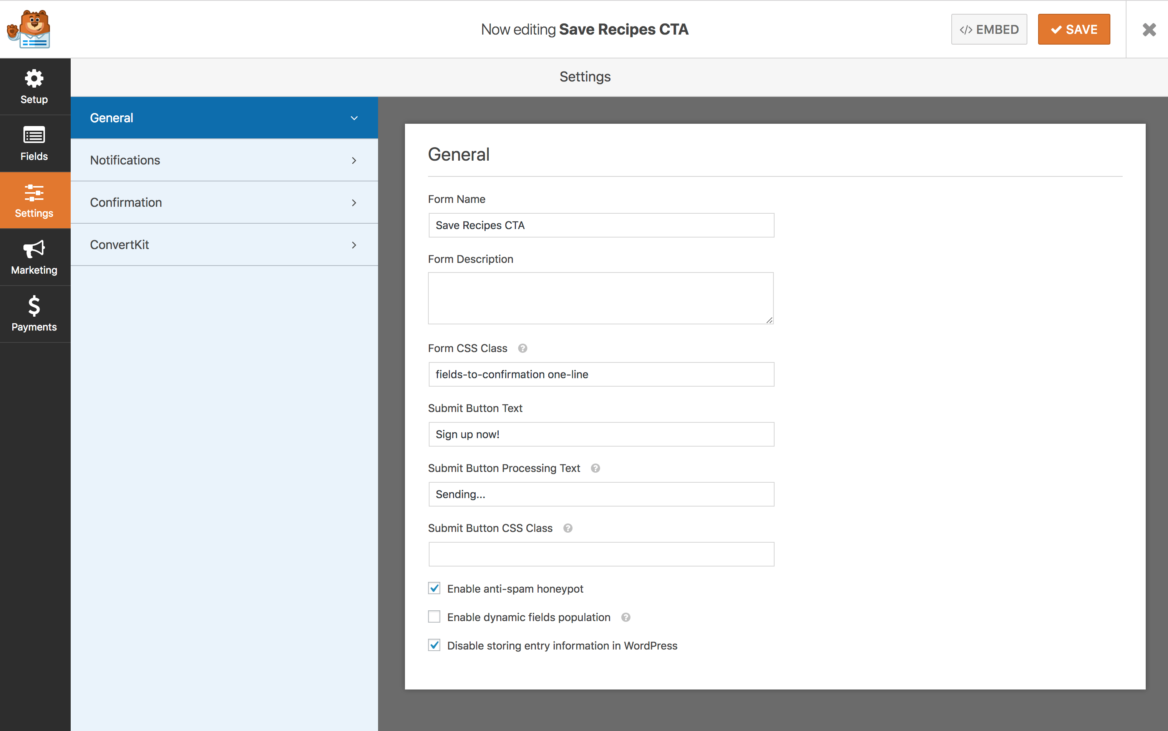
- Create form 2 (“Save Recipes” above). Add a form class of
fields-to-confirmation, and set the “Confirmation” to the page containing form 1. You may also want to check “Disable storing entry information in WordPress”. - Note the Form ID and Field ID for fields you’d like to copy from Form 2 => Form 1. You can find this in the WPForms form editor, or by viewing the source of a page that contains the field – you’ll see the field has an ID like
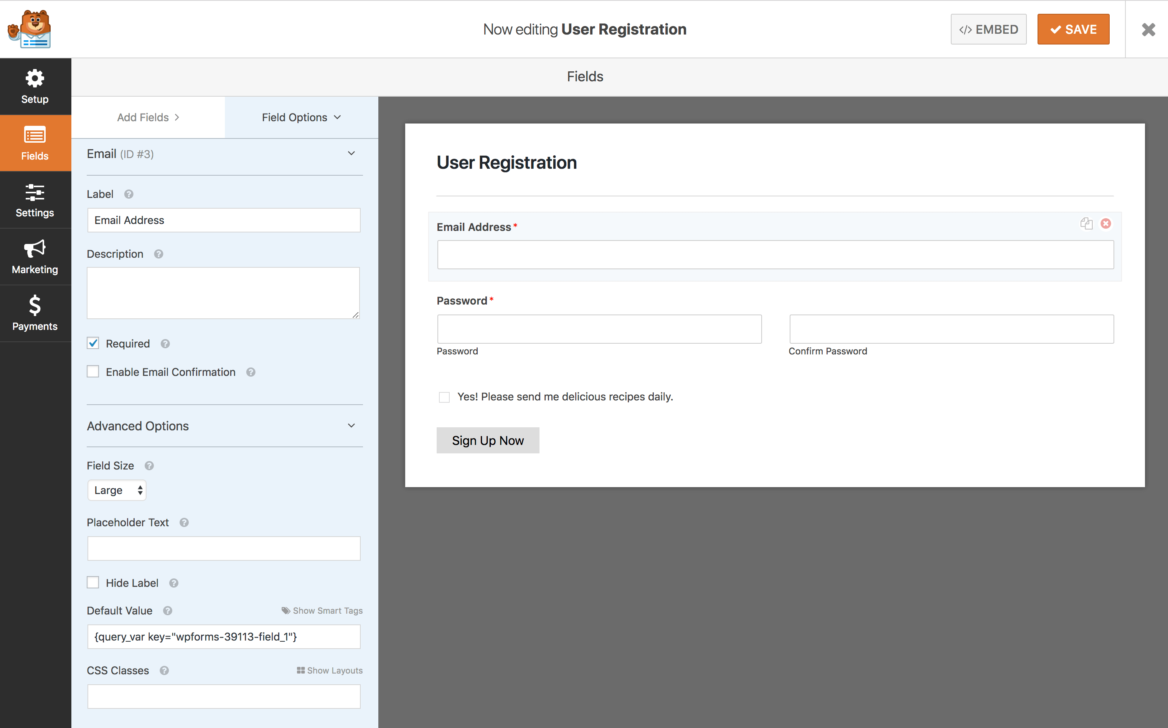
wpforms-39113-field_1 - Edit Form 1 (the one receiving form data). For each field you’d like to pre-populate, click “Advanced” and set the Default Value to query_var using the Form ID + Field ID:
{query_var key="wpforms-39113-field_1"}
Click the screenshots below for more context.
<?php
/**
* Include Form Fields on Confirmation URL
* @link https://www.billerickson.net/code/wpforms-pass-form-data-to-another-form/
*/
function be_wpforms_fields_on_confirmation( $url, $form_id, $fields, $form_data, $entry_id ) {
$classes = explode( ' ', $form_data['settings']['form_class'] );
if( ! in_array( 'fields-to-confirmation', $classes ) )
return $url;
$args = array();
foreach( $fields as $field ) {
if( !empty( $field['value'] ) )
$args['wpforms-' . $form_id . '-field_' . $field['id'] ] = $field['value'];
}
return esc_url_raw( add_query_arg( $args, $url ) );
}
add_filter( 'wpforms_process_redirect_url', 'be_wpforms_fields_on_confirmation', 10, 5 );