
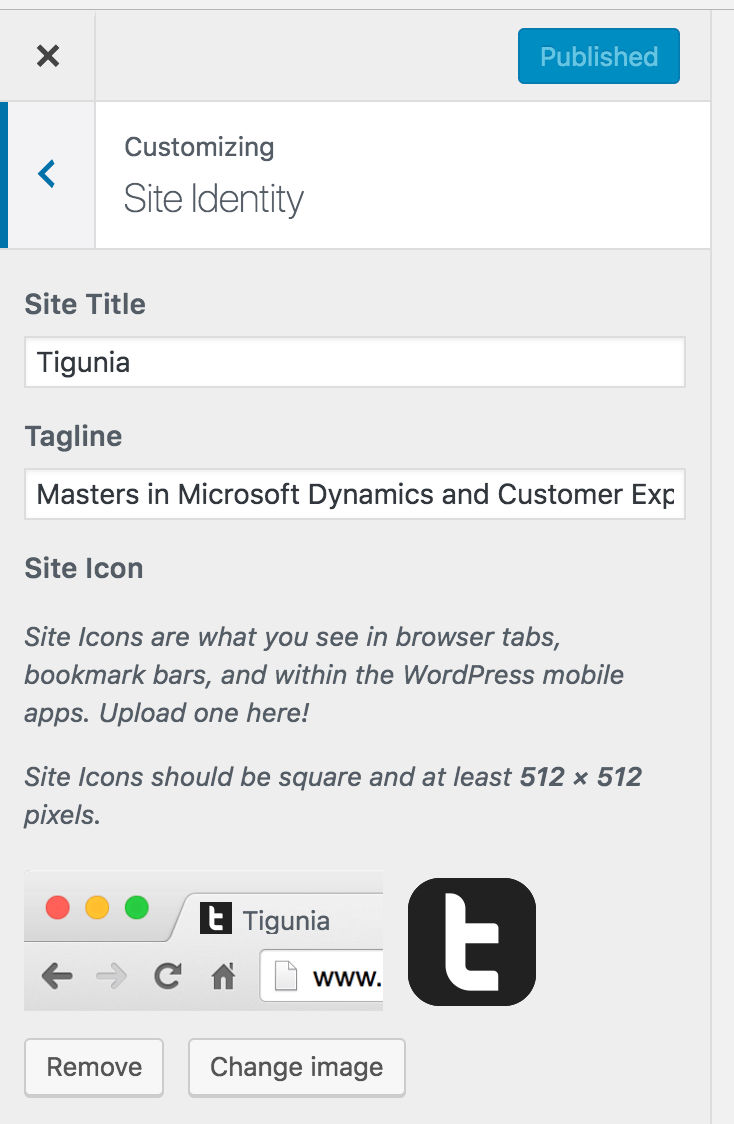
WordPress lets you customize the icon that’s used in browser tabs and phone home screens in Appearance > Customize > Site Identity.
You must upload an image that’s at least 512×512, and it’s scaled down for different uses. A browser tab will use a 16×16 version of the icon. That’s a 32x difference from the smallest to the largest usage of this image!
You might find that what looks good at 16×16 is too large and boring in larger contexts. Luckily, you can use the get_site_icon_url to modify it.
In the below code snippet, I’m using a different image for site icons 128px or greater.
I manually uploaded the file to the media library and it had an ID of 88. You could build a UI for it, but I figured it won’t be changing so it’s not worth the effort and increased complexity of the editing experience.
/**
* Large Favicon
*
* @author Bill Erickson
* @link https://www.billerickson.net/code/large-favicon/
*
* @param string $url, favicon image url
* @param int $size, size in pixels
* @return string $url
*
*/
function ea_large_favicon( $url, $size ) {
if( intval( $size ) >= 128 ) {
$favicon_id = 88; // uploaded to media library
$url = wp_get_attachment_image_url( $favicon_id, array( $size, $size ) );
}
return $url;
}
add_filter( 'get_site_icon_url', 'ea_large_favicon', 10, 2 );