Have you ever wished to use Photoshop blend modes in CSS?
These filters are wonderful for ensuring a consistent visual look across your site without having to create images in Photoshop.
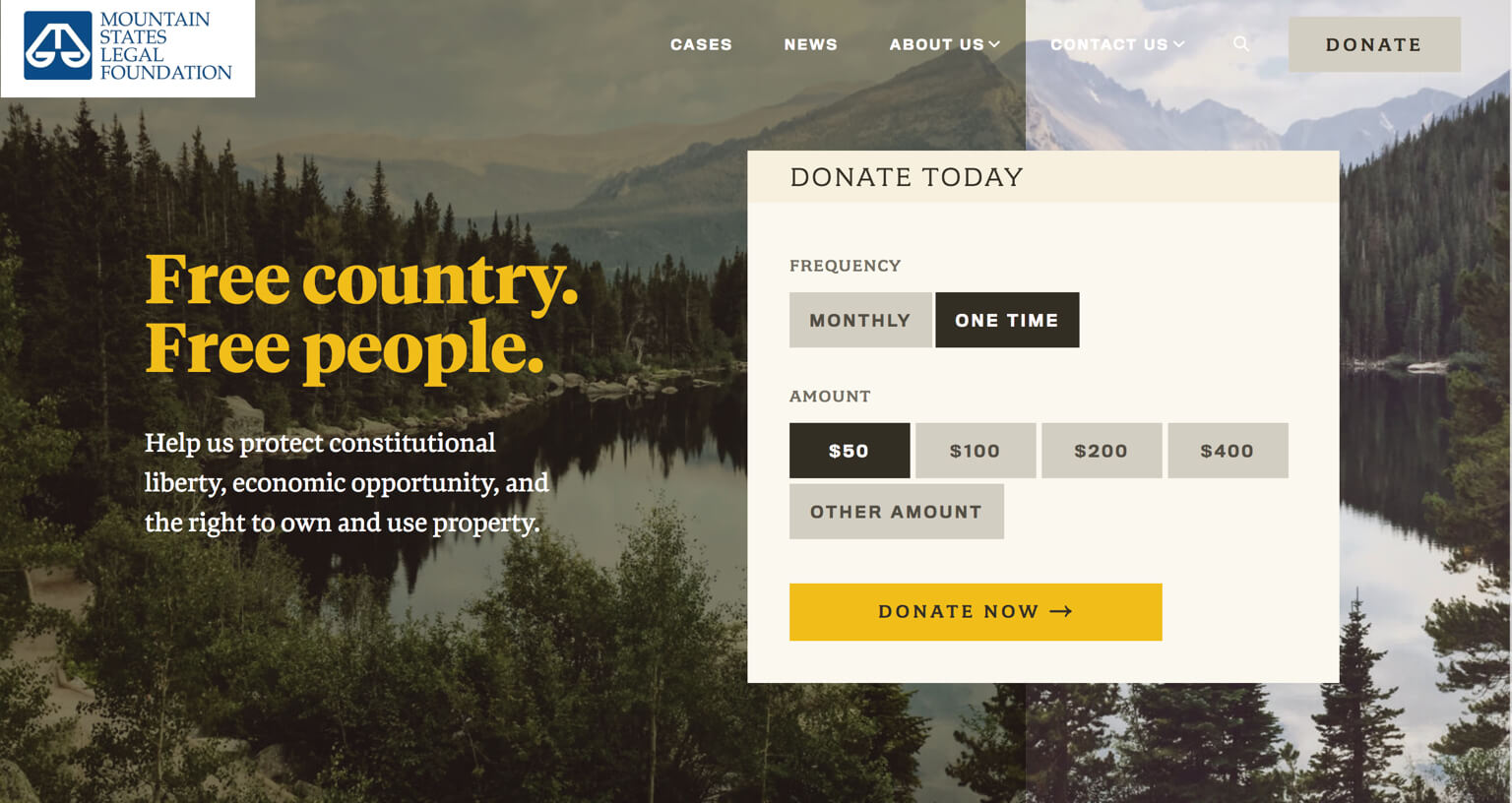
We used mix-blend-mode: multiply for the header images on Mountain States Legal. The left 2/3 shows the blend mode in action, and the right 1/3 shows the image without the blend mode applied.

I’m using @supportsto only add the overlay if the browser supports blend modes.
@supports( mix-blend-mode: multiply ) {
.page-header__image::before {
background: #B3945D;
opacity: .8;
mix-blend-mode: multiply;
content: '';
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
}